La arquitectura de la información es uno de los aspectos cruciales para construir un dashboard eficaz. Un dashboard bien diseñado proporciona una forma clara e intuitiva de organizar y presentar los datos, facilitando a los usuarios encontrar lo que buscan.
En los artículos anteriores de la columna «UX-UI», hablamos de cómo elegir el gráfico adecuado en función del análisis que queremos realizar y de los datos de que disponemos: entendimos cómo construir las piezas individuales que componen un dashboard. En este artículo, en cambio, entenderemos cómo unirlas.
Arquitectura de la información: en qué consiste y cuáles son sus componentes
Si alguna vez has intentado jugar con bloques LEGO, sabrás que puedes ensamblarlos de infinitas formas distintas para hacer un castillo, una nave espacial o un dinosaurio. Pero sin un buen conocimiento de los bloques que tienes y de cómo pueden encajar, sólo conseguirás construcciones confusas y sin sentido. El mismo principio se aplica cuando construimos un dashboard a partir de los gráficos de que disponemos.
La arquitectura de la información se ocupa precisamente de eso: de organizar el contenido y el flujo de información dentro de un sitio web, una aplicación y, por supuesto, un dashboard. Definir la arquitectura de la información significa establecer el contenido que experimentarán los usuarios y el orden en que se explorará dicho contenido. Esta organización debe tener sentido sobre todo para los usuarios, por lo que debe tener como punto de partida sus expectativas e ideas preconcebidas.
Según Louis Rosenfeld y Peter Morville en su publicación «Information Architecture: For the Web and Beyond», la arquitectura de la información se define por 4 componentes:
- Esquemas y estructuras organizativas, es decir, cómo se clasifica y estructura la información. Esto implica definir la división de la información entre distintos dashboards o entre páginas de un sitio web, pero también dentro de cada dashboard o página. La organización de la información permite a los usuarios, en primer lugar, captar la amplitud de la información disponible y, a continuación, centrarse en el área de interés y entrar en detalles. Para ello, es importante tener en cuenta el uso correcto de jerarquías lógicas (nivel de importancia del contenido) y visuales (disposición del contenido). También hablamos de ello en este artículo.
- Sistemas de visualización textual, es decir, cómo se presenta y etiqueta la información. Se estudia el uso de textos y etiquetas, que es un aspecto crucial del diseño de dashboards, ya que ayuda a los usuarios a comprender e interpretar los datos mostrados y les proporciona contexto. Para ello, deben evitarse las abreviaturas y los términos técnicos, ya que pueden confundir a los usuarios.
- Los sistemas de navegación, es decir, la forma en que los usuarios pueden desplazarse eficazmente por el sistema de dashboard o las páginas web para acceder a la información que necesitan. Existen distintos tipos de navegación y dedicaremos un artículo especial a este tema tan importante.
- Sistemas de búsqueda, es decir, cómo pueden interactuar los usuarios con los contenidos para manipularlos o descargar partes de ellos. Si la visión de conjunto es fundamental, también lo es poder entrar en el detalle. Para ello se crean sistemas de búsqueda o filtros para poder llegar directamente a la información deseada o centrarse en una parte concreta del contenido.
La Arquitectura de la Información no debe confundirse con el mapa del sitio o sitemap. La AI define la estrategia de categorización y organización de los contenidos, definiendo los niveles de prioridad y los vínculos entre los elementos. El mapa del sitio, por su parte, es la representación visual de esta estrategia, mostrando la navegación y las principales áreas de contenido junto con las relaciones entre las páginas del sitio.
Los principales modelos de Arquitectura de la Información
La estrategia para definir la arquitectura de la información de un dashboard varía de un caso a otro, ya que está ligada al contenido específico que se va a representar y a su relación con los usuarios que lo van a utilizar. No obstante, podemos referirnos a cinco modelos de organización del contenido y la navegación con características específicas. Utilizar el modelo correcto para el contenido y los usuarios determina si se es capaz de comprender rápidamente dónde se está, adónde se puede o se debe ir y cómo llegar. Los modelos de organización también pueden combinarse en función de situaciones concretas, pero no es aconsejable mezclarlos en un cuadro de mandos o sistema de sitios unificado. Tiene que haber áreas separadas que sigan modelos diferentes.
Veamos cuáles son los cinco principales modelos de Arquitectura de la Información:
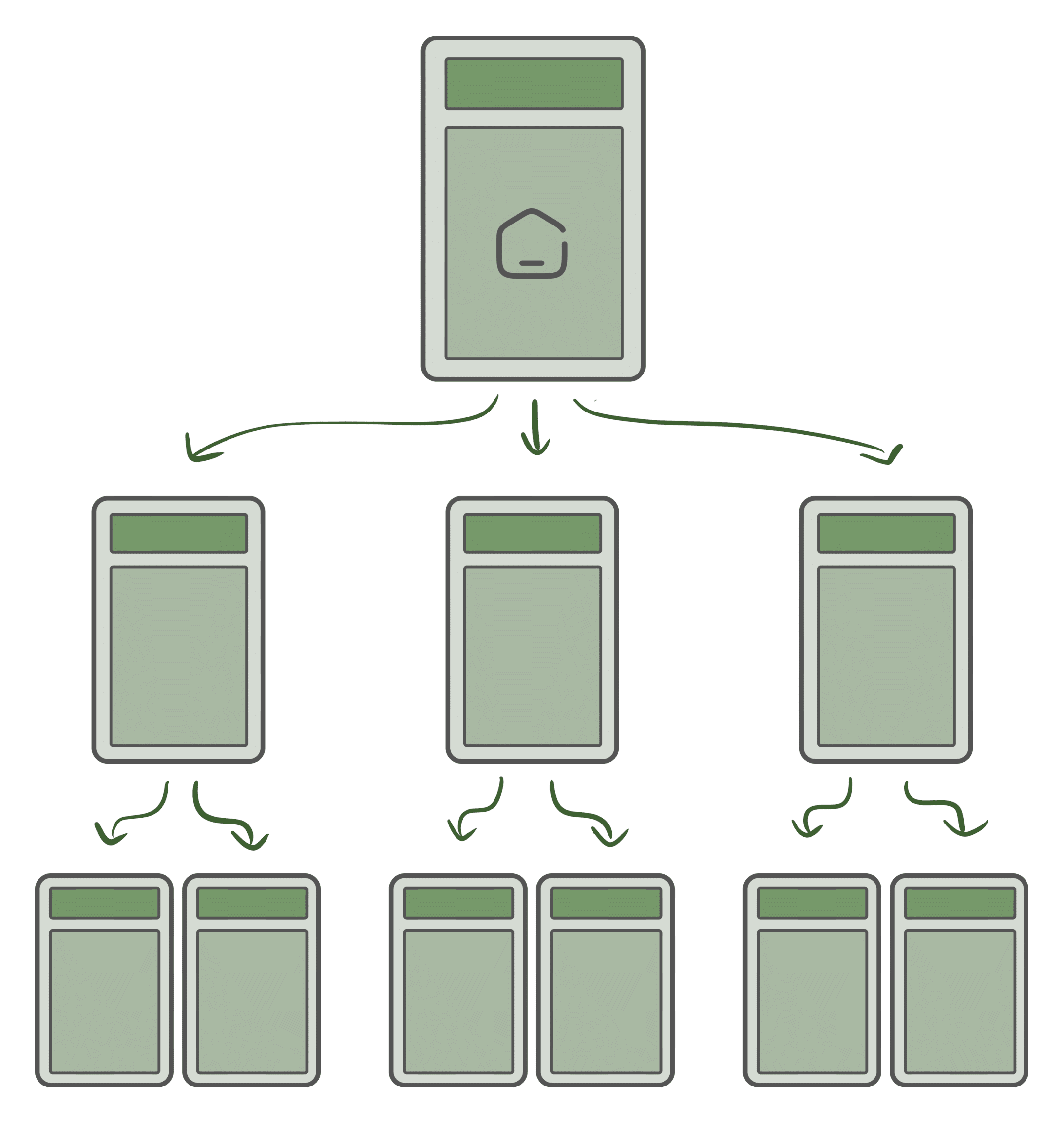
1. Jerarquía
El modelo jerárquico es una estructura estándar con una página índice (home) y una serie de subpáginas ramificadas en un sistema de árbol, a las que se accede gradualmente desde el nivel anterior.

Apropiado para
- Organización de estructuras complicadas con un contenido extenso.
- Ofrecer a los usuarios más opciones de exploración
No apropiado para
- Navegación en pantallas pequeñas
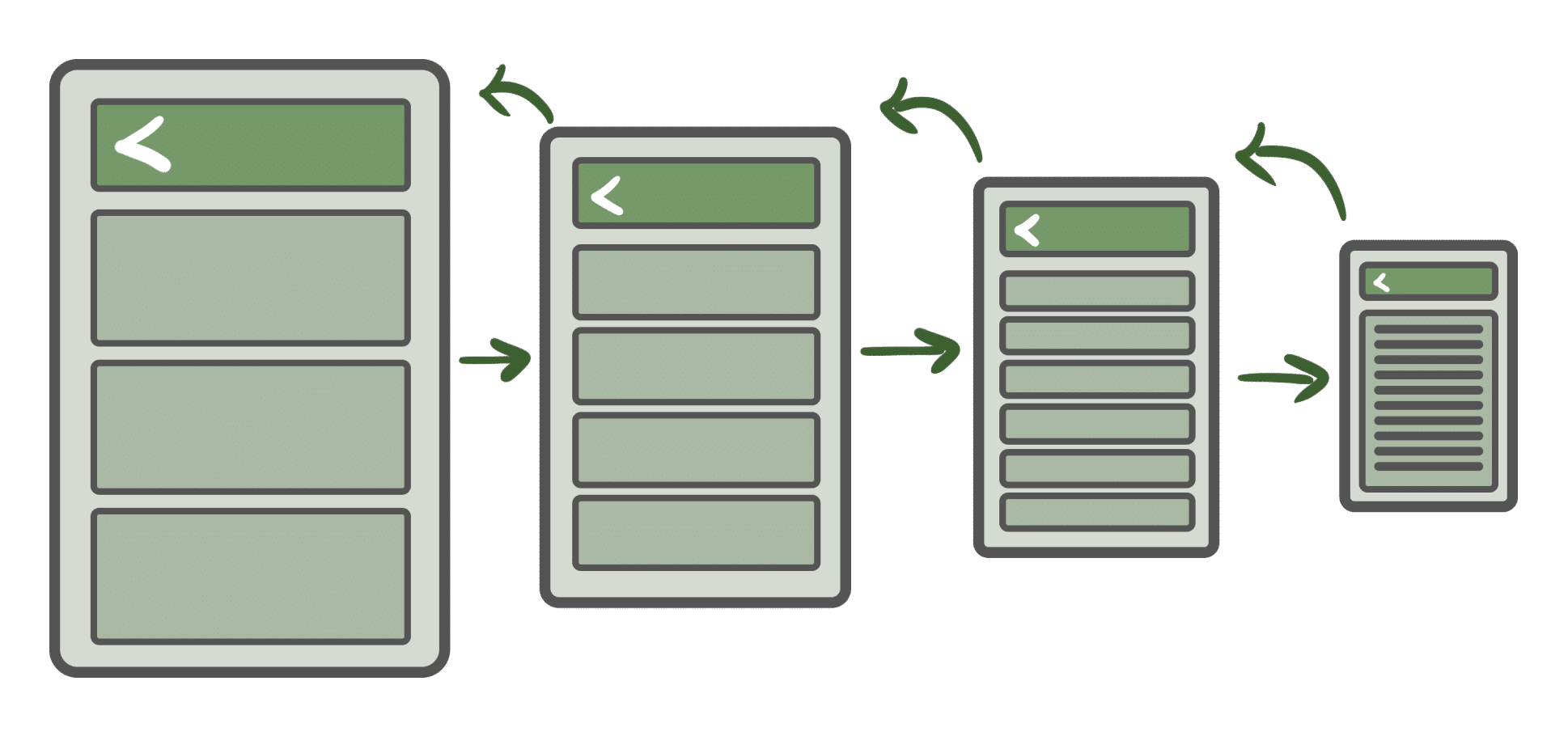
2. Listas Anidadas
El esquema de listas anidadas conduce a los usuarios de forma lineal a contenidos más detallados mediante el toque o deslizamiento del usuario, que va de lo general a lo detallado. Proporciona al usuario una fuerte sensación de su posición en la estructura de contenidos, gracias a la percepción de avanzar y luego retroceder.
Apropiado para
- Aplicaciones o sitios con temas únicos o estrechamente relacionados
- Ayuda a los usuarios a centrarse en secciones individuales
- También funciona bien en pantallas pequeñas
No apropiado para
- Pasar rápidamente de una sección a otra
- Navegar en sentido horizontal

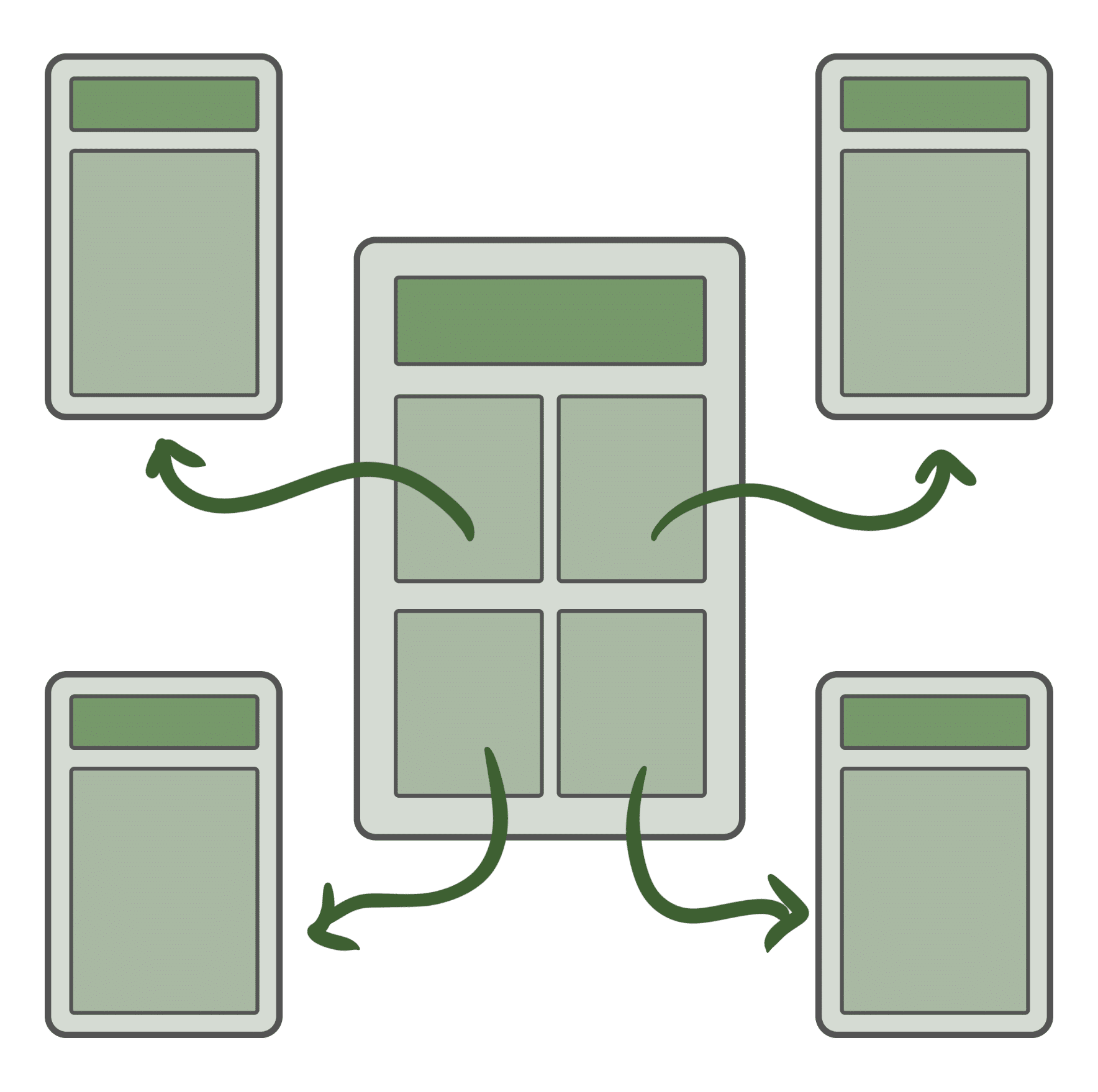
3. Hub-and-spoke (centro y radio)
El esquema hub-and-spoke proporciona un índice central (hub) desde el que los usuarios navegan a secciones de contenido, cada una independiente de las demás. Para pasar de una sección a otra hay que volver al centro. Elimina la necesidad de una navegación global en cada pantalla.

Apropiado para
- Dashboards, sitios o apps basados en diferentes actividades (multifuncionales)
- Hacer que el usuario se centre en un elemento a la vez
No apto para
- Contenidos en los que deben contrastarse distintas actividades
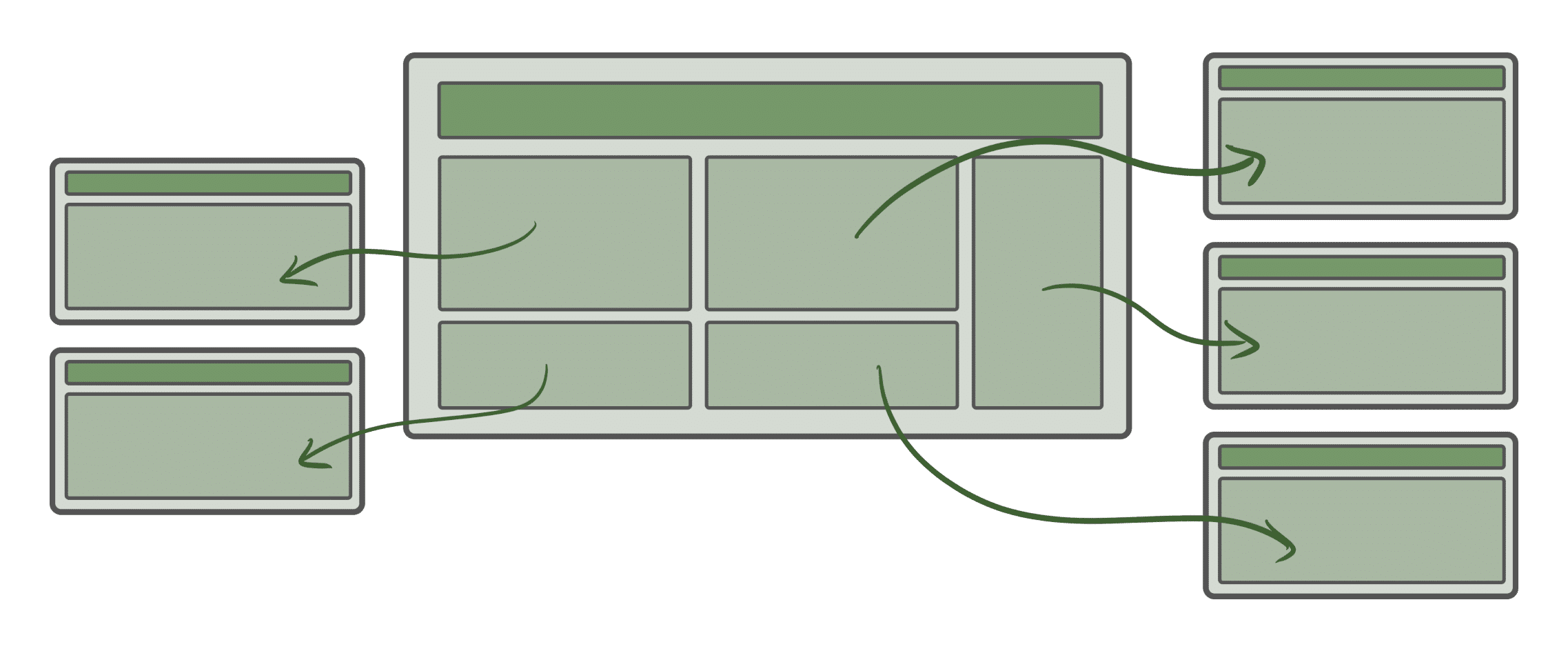
4. Caja Bento
El esquema de caja bento reúne en la página principal una serie de componentes desde los que se puede acceder a secciones más detalladas o a contenidos relacionados. También se denomina esquema de dashboard, ya que permite al usuario comprender la información clave de un vistazo, pero la interfaz debe estar bien diseñada y la información presentada con claridad.
Apropiado para
- Visualización conjunta de contenidos de distintas fuentes
- Dashboards multifuncionales
- Aplicaciones para tablets
No apropiado para
- Contextos en los que debe garantizarse un comportamiento sencillo y lineal para el usuario

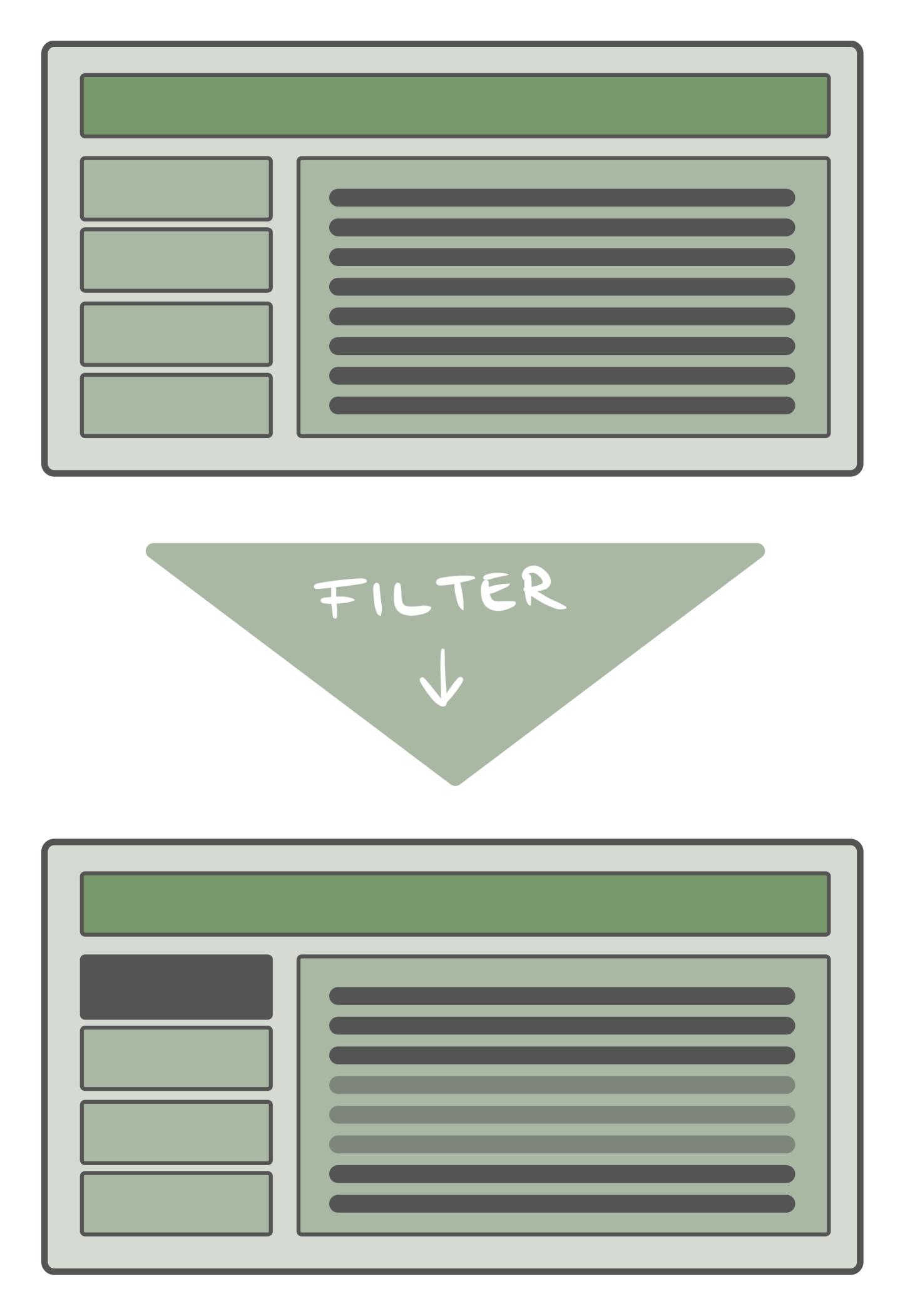
5. Vistas Filtradas
El esquema de vista filtrada permite al usuario navegar dentro de un conjunto de datos seleccionando opciones de filtrado para crear una vista alternativa. Los filtros, así como el uso de métodos de búsqueda, pueden ser una forma excelente de permitir a los usuarios explorar los contenidos de la forma que más les guste.

Apropiado para
- Exploración de la información desde múltiples puntos de vista
- Dashboards con gran cantidad de contenido dentro de una única vista
- Subesquema dentro de otro esquema de navegación
No apropiado para
- Móvil, ya que los filtros y la búsqueda pueden ser difíciles de ver en una pantalla más pequeña debido a su complejidad.
IA : No sólo sitios web y aplicaciones
Recuerde que la Arquitectura de la Información no sólo está relegada a los sitios web y las aplicaciones, sino que puede encontrarla en las estructuras de orientación de una estación, en el etiquetado de los productos de un supermercado, en la composición de los índices de una revista y en muchas otras situaciones a las que se enfrenta a diario en su vida. Lea estos diagramas para inspirarse y definir estructuras de dashboards cada vez más eficaces.
Todos nuestros artículos sobre Data Visualization
¿Quiere conocer las últimas novedades o perfeccionar algunas funciones para ser un experto?

Visualitics Team
Este artículo ha sido escrito y editado por uno de nuestros consultores.
Fuentes:
Notre Dame Global Adaptation Initiative
El gráfico de dispersión se inspiró en el artículo de David Wendler
Compártelo ahora en tus redes sociales o por correo electrónico:





