Botones dinámicos en Tableau: cómo funcionan
¿Estás trabajando en un cuadro de mando (también llamado dashboard) y quieres que los usuarios finales puedan cambiar de vista dinámicamente? ¿O tienes dos niveles de detalle diferentes del mismo análisis y quieres dejar que el usuario elija lo que quiere ver? ¿O simplemente tienes la tarea de habilitar el cambio entre dos medidas? En casos como éste, los botones dinámicos de Tableau son la solución adecuada para mejorar eficazmente la usabilidad de un cuadro de mando. Son elementos de la interfaz de usuario que funcionan como los interruptores: permiten a los usuarios alternar entre dos estados del mismo objeto. En Tableau, esta es una operación bastante sencilla: usando la Acción de Parámetro puedes tener un control completo sobre este tipo de solución. Veamos cómo hacerlo en detalle.
Cambiar entre dos medidas
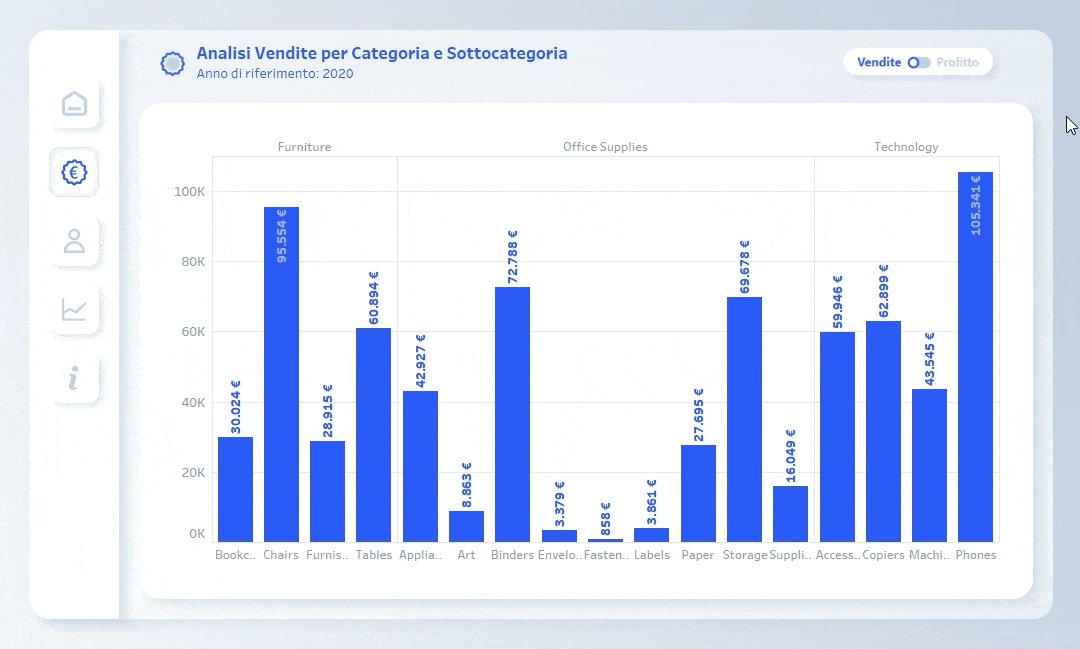
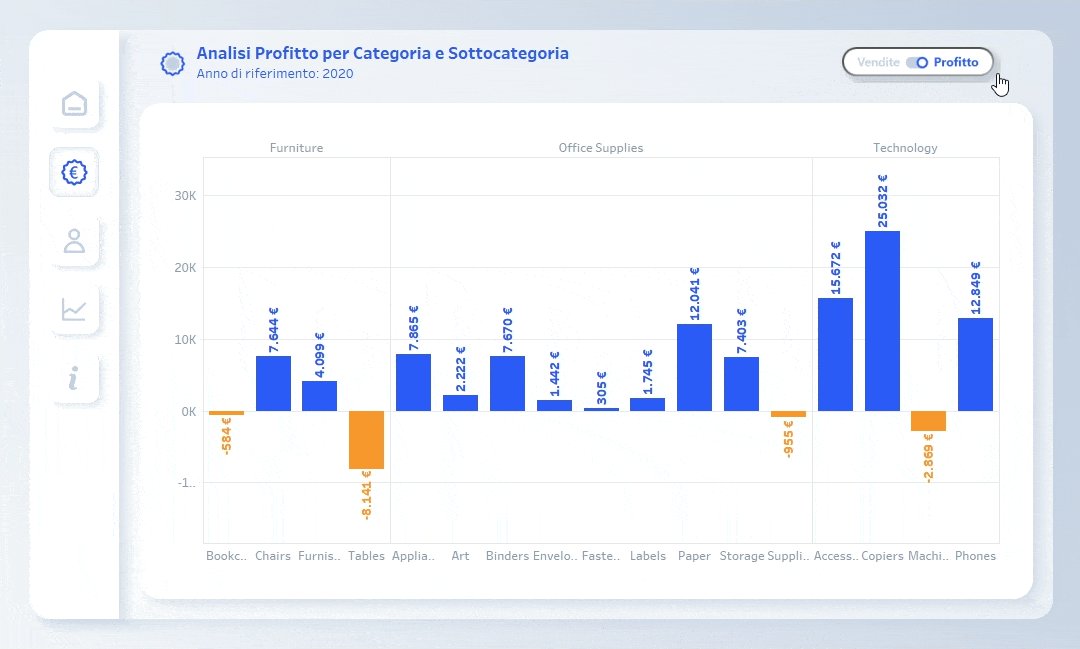
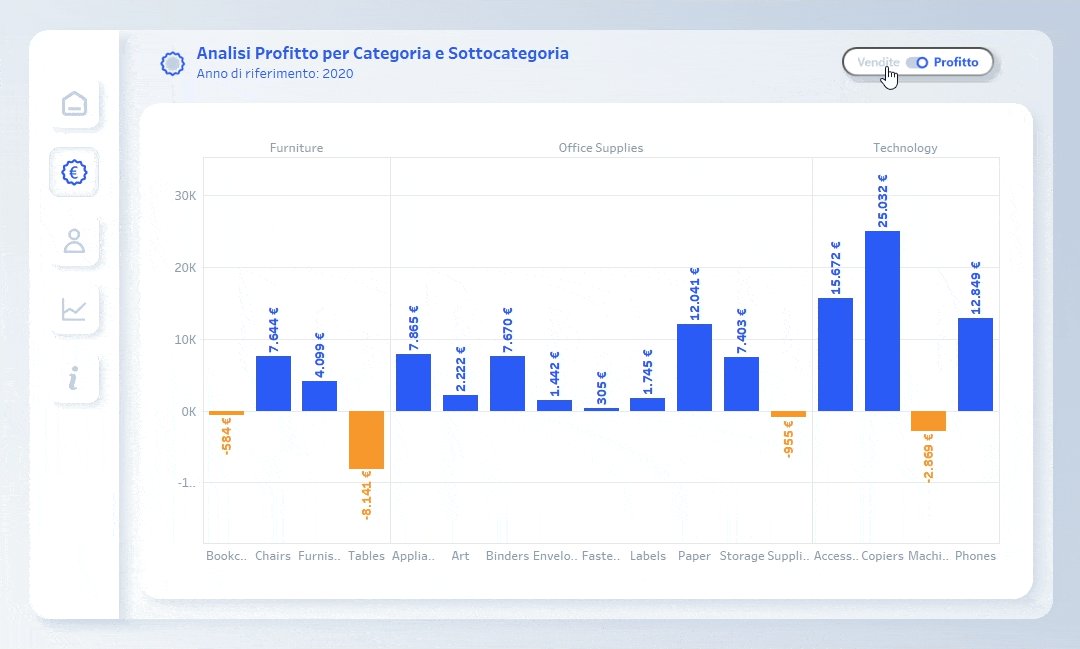
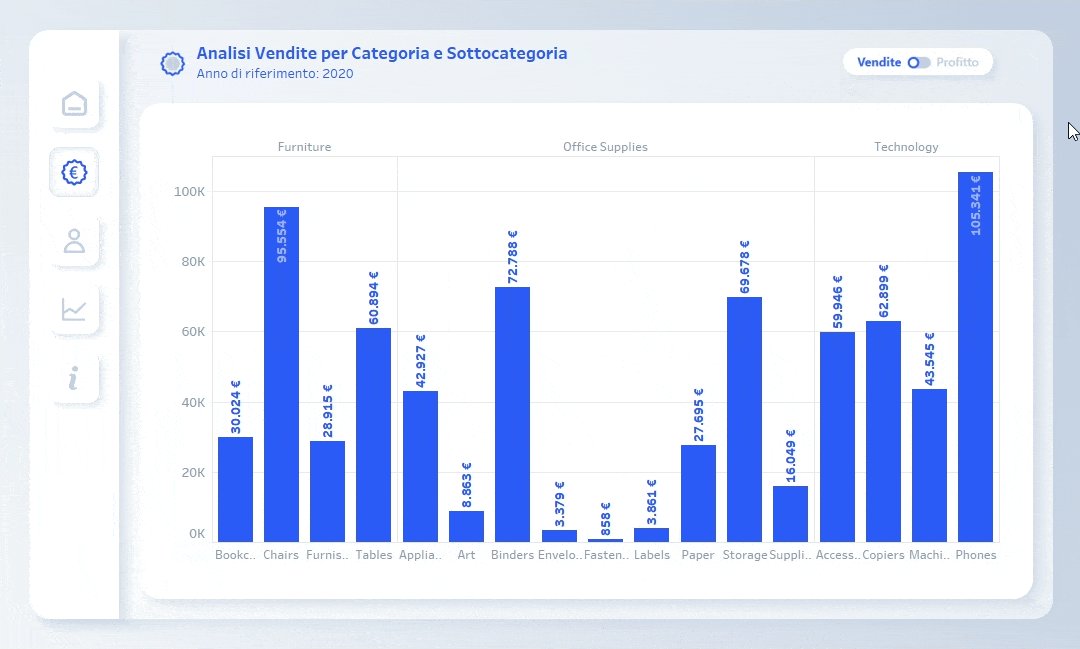
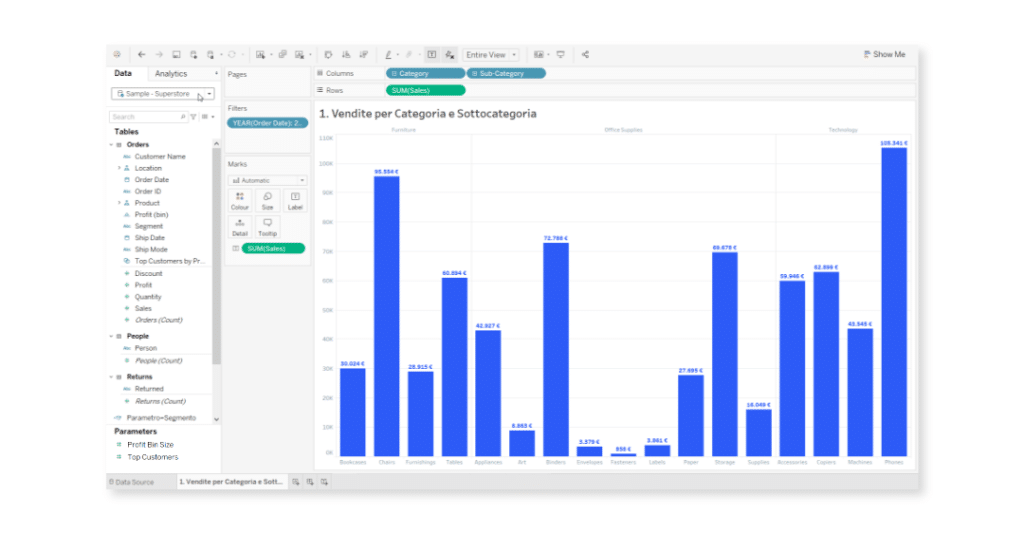
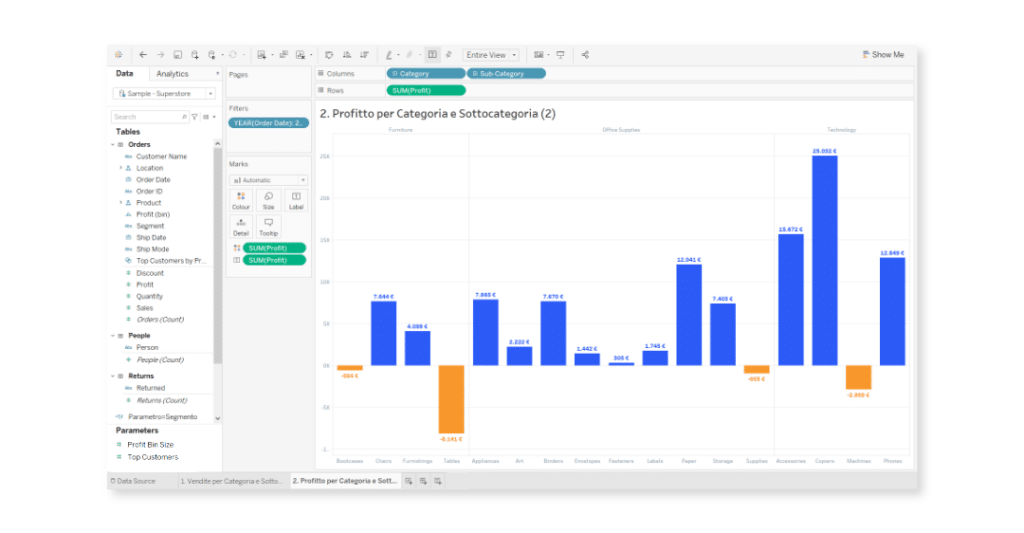
Usamos Superstore, fuente de datos proporcionada por Tableau, como nuestra fuente de datos de partida y suponemos que nuestro objetivo es visualizar un cambio entre dos medidas como se ilustra en la siguiente figura.

El cambio, en este caso, permite ver cómo cambian las relaciones entre las Categorías y las Subcategorías al considerar las ventas o los beneficios para el año 2020. Rápidamente notamos cómo, aunque las ventas en la categoría de Cuadros han superado los 60K, el beneficio, en cambio, pasa a ser negativo: dos análisis al alcance de un solo clic.
Paso 1: el interruptor
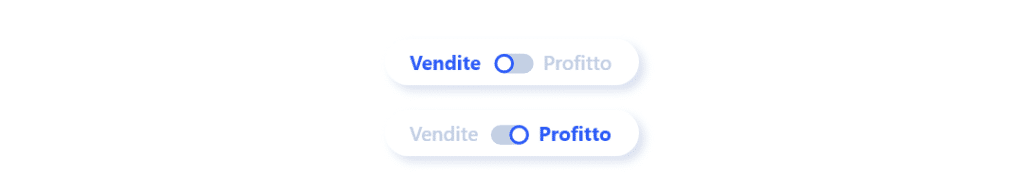
Lo primero que hay que hacer es encontrar una imagen adecuada. En el ejemplo, hemos diseñado una palanca utilizando un software gráfico, pero puedes descargar fácilmente una imagen de cualquier base de datos de iconos de la web (¡no olvides mencionar al autor!). Es importante recuperar dos imágenes para el mismo toggle, que representan los dos estados que se pueden activar. En nuestro caso los dos estados son «Ventas» y «Beneficios».

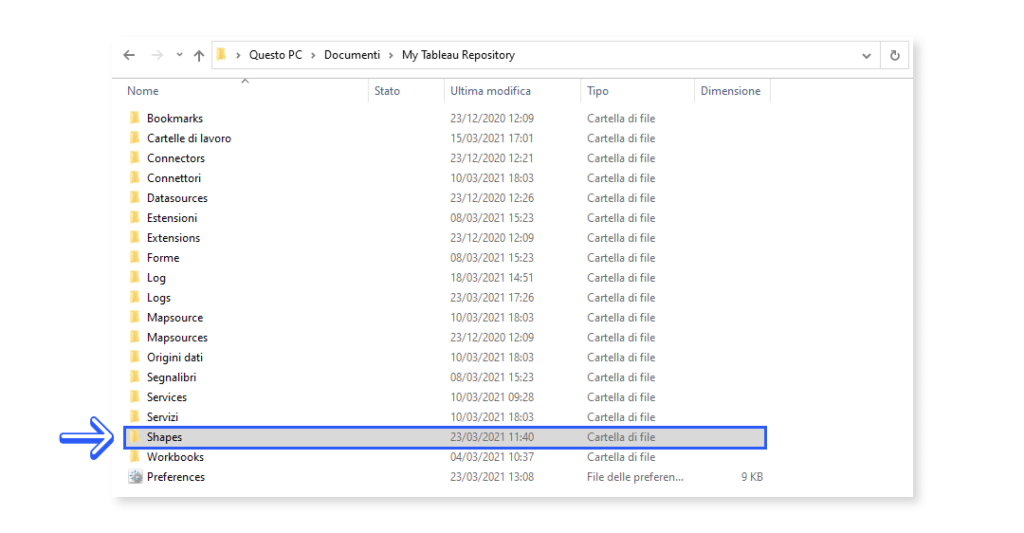
Guarda las imágenes en una nueva carpeta «Toggle» que se colocará dentro de la carpeta Shapes de nuestro Repositorio de Tableau.

Paso 2: Vistas
Ahora pasemos a Tableau Desktop. Todo lo que tenemos que hacer en este paso es crear hojas de trabajo con la información que queremos mostrar. Por un lado mostramos las Subcategorías por Ventas y por otro lado las Subcategorías por Beneficios. Filtramos las cantidades en el año 2020.


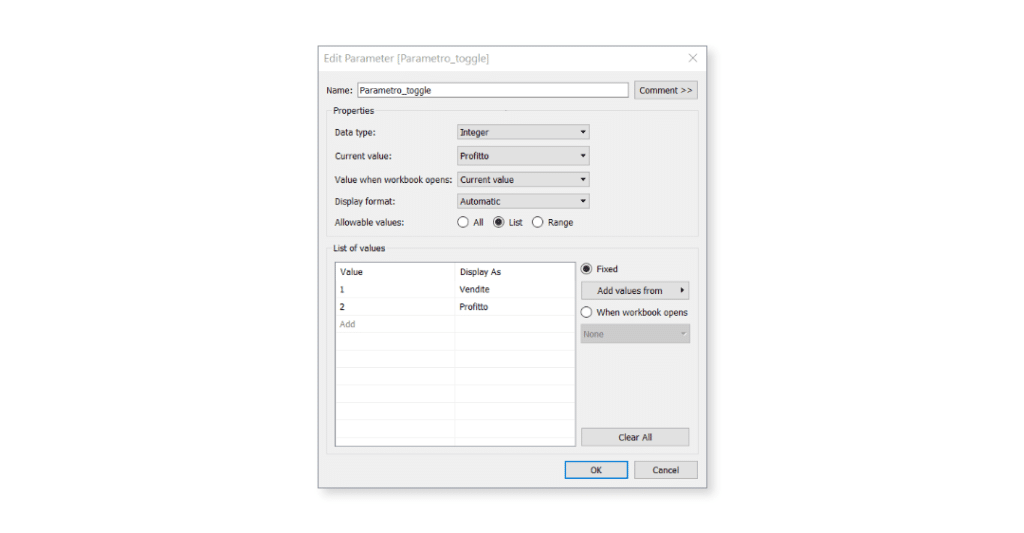
En una tercera hoja de cálculo, que llamaremos «Toggle», empezamos a dar forma a nuestro botón. Aquí insertaremos las imágenes elegidas en el paso 1 como Formas. ¿Cómo hacerlo? Creamos un parámetro «Parámetro Toggle» de tipo Entero como en la siguiente figura donde el valor 1 corresponde a Ventas y el valor 2 a Beneficios.

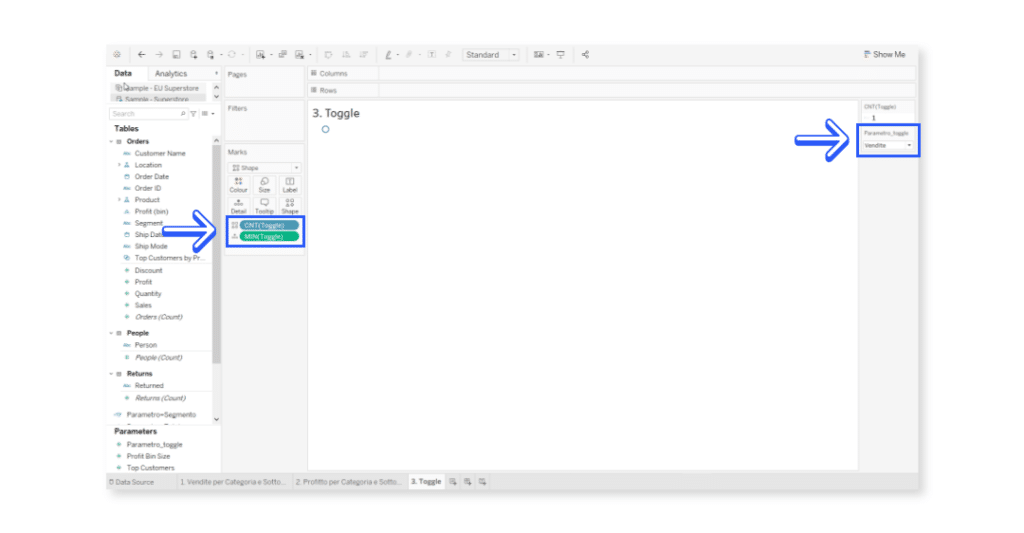
Luego creamos un nuevo campo calculado «Toggle» con la fórmula: IIF([Parameter_toggle]=1, 2, 1) que se utiliza para determinar cuándo se cumplen las condiciones del «Parameter Toggle» (1=ventas, 2=ganancias). Arrastra el campo calculado en Shape con la medida en COUNT y luego también en Detail con la medida en MINIMUM y muestra el parámetro Toggle. Llegados a este punto, nuestra Worksheet debería tener el siguiente aspecto:

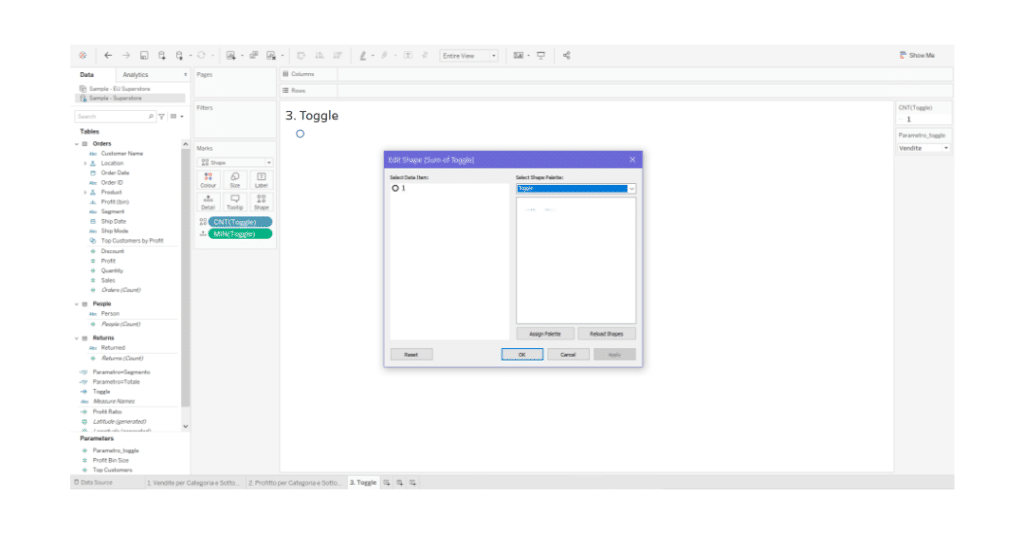
Ahora tenemos que sustituir los Shapes por toggles: pinchando en Shape, en la tarjeta de marcas, podemos buscar la carpeta con las imágenes y asignar una a cada estado (Atención: si no puedes ver la carpeta pincha en «Reload Shapes»).

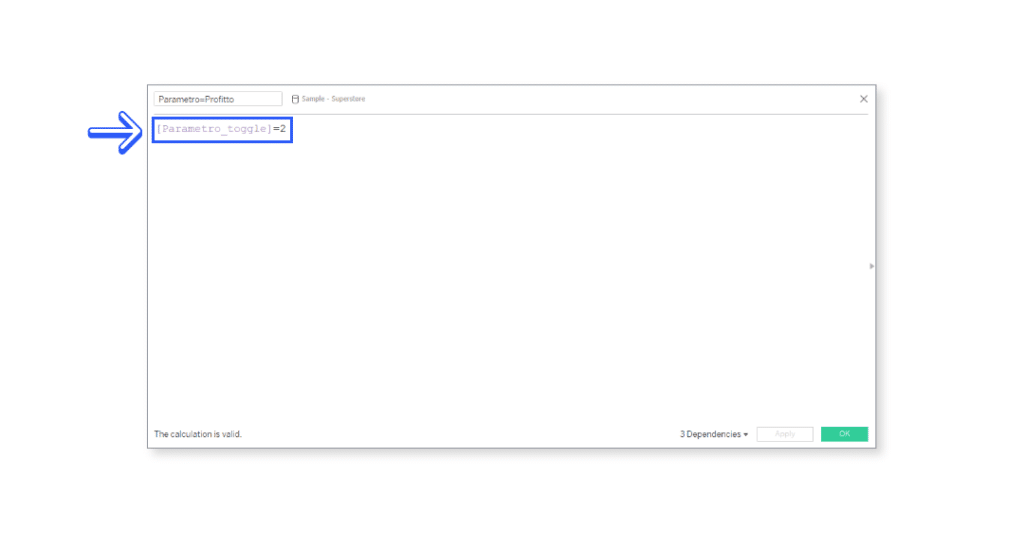
Último paso: enlazar las vistas con el parámetro. Creamos dos campos calculados, uno para cada vista, con el valor del parámetro de referencia y los arrastramos a la marca de Filtros con el valor establecido en True. Por ejemplo, para la vista de beneficios el campo calculado será: [Parámetro_toggle]=2.

Paso 3: el dashboard
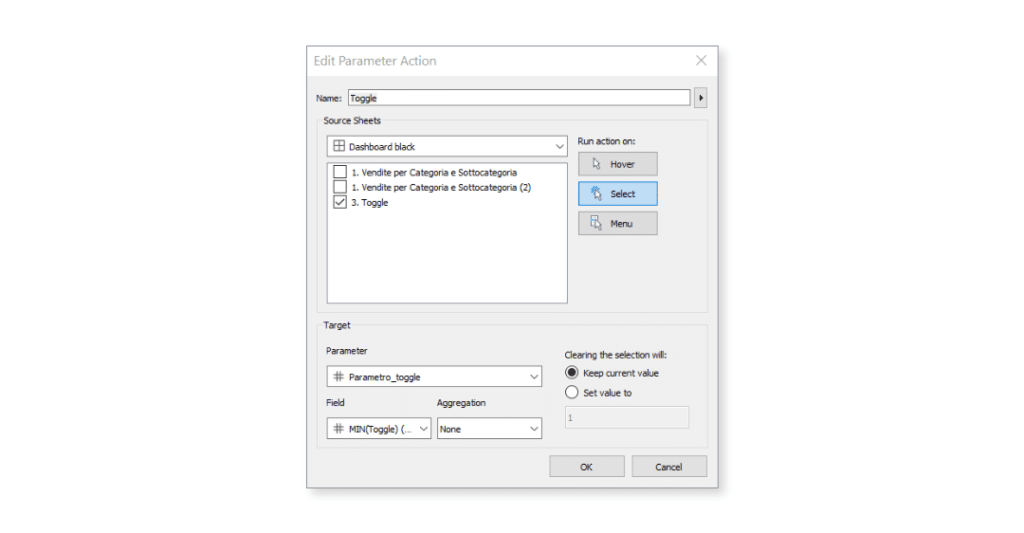
¡Aquí vamos! Construyamos nuestro dashboard final para tener un contenedor vertical donde podamos insertar las hojas de trabajo con las dos vistas. Es importante que los títulos de las dos hojas de trabajo estén ocultos. Pongamos la hoja de trabajo con la palanca en otro contenedor. A continuación, creamos una nueva Acción de Parámetro dentro del Dashboard que activa el cambio entre las dos hojas cuando se hace clic en el toggle.

El toggle está ahora activo: ¡podemos cambiar entre las dos vistas con un solo clic!
Para obtener más información sobre el mundo de la Inteligencia de Negocio, y sobre Tableau, siga siguiéndonos en nuestro blog y en nuestros canales sociales de Facebook y LinkedIn.





