Gráficos en Tableau: ¿cuál elegir?
Los Donut Charts en Tableau son, sin duda, uno de los tipos de visualización más utilizados en el análisis de datos. Los gráficos circulares clásicos, aunque interesantes, en algunos casos, proporcionan menos información que el Donut Chart.
Por ejemplo, si quisiéramos ver la distribución (en porcentaje o en valor absoluto) de las ventas entre los distintos departamentos de una empresa, el uso de un simple gráfico circular respondería perfectamente a esta cuestión; pero ¿y si quisiéramos incorporar en la misma visualización también la información sobre las ventas globales? Aquí es donde los gráficos de donuts son útiles. Estos gráficos se basan en un gráfico circular clásico, pero incorporan un espacio «vacío» en el centro que puede utilizarse para mostrar información a un nivel superior: en nuestro caso, las ventas totales.
Independientemente de las consideraciones sobre el contenido informativo de una representación frente a otra, a menudo queremos simplemente sustituir el clásico gráfico circular por un objeto más elegante desde un punto de vista estético.
Este tipo de gráfico no está disponible en la pestaña Mostrarme. Así que vamos a construir un Donut Chart en Tableau paso a paso. Nuestro objetivo es crear un gráfico que muestre las ventas por segmento para Superstore. Además, también nos gustaría mostrar las ventas totales en el centro.
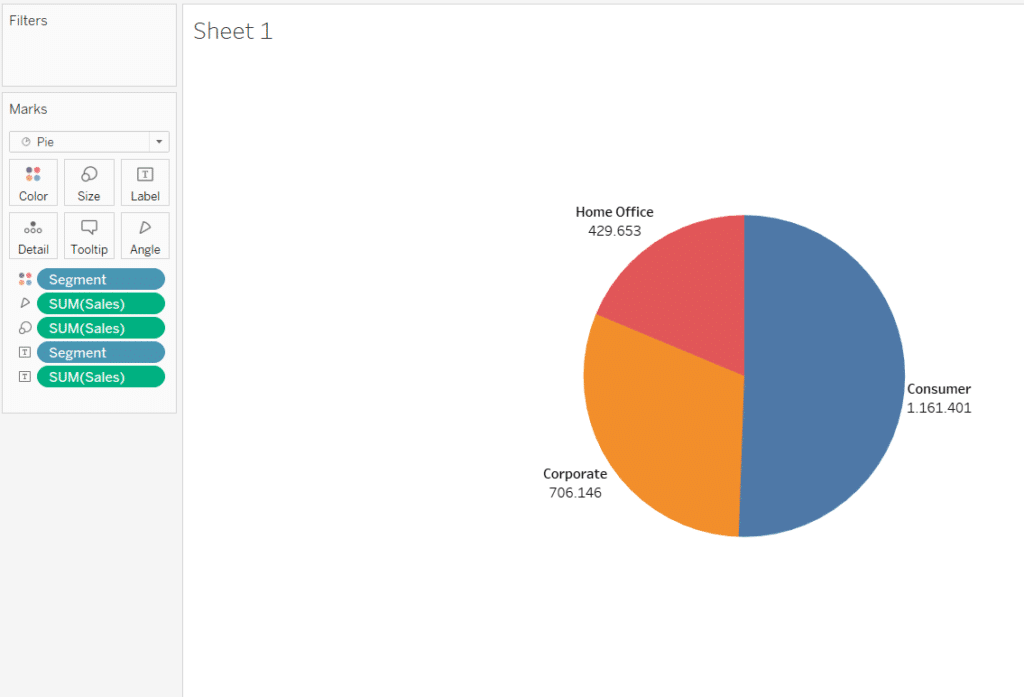
Paso 1: Crear un gráfico circular
Primero vamos a crear una conexión con el conjunto de datos Sample – Superstore que se encuentra en las Fuentes de Datos Guardadas (Saved data sources) de Tableau. A continuación, realizamos las siguientes operaciones:
- En Tableau Desktop seleccionamos los campos Segment y Sales;
- Desde la pestaña Show Me (Mostrarme) seleccionamos el gráfico circular (Pie Chart), de esta manera tendremos:
- Segment en la marca de color
- Sales en la marca tamaño
- Visualizamos, entonces, las Etiquetas para el campo Sales y Segment

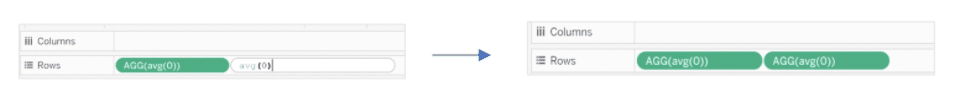
Paso 2: Crear dos marcas separadas
En el estante de la fila añadimos dos pills AVG(0);

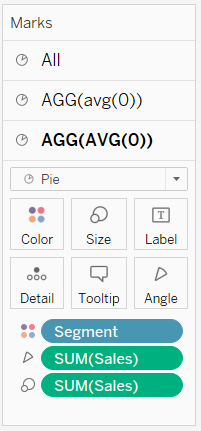
En este punto de la tarjeta de marca deberíamos tener dos marcas separadas para gestionar los dos elementos gráficos de forma independiente:

En la segunda tarjeta de marcas, sustituimos el tipo de marca de Pie a Circle. Eliminamos todos los campos de las Marcas y establecemos un color blanco en la Marca de Color. Reduce el tamaño de la marca y arrastra el campo de ventas a la marca de la etiqueta con la alineación «centro medio», de modo que quede centrado con respecto al círculo.
Paso 3: Cambiar al gráfico a eje doble
Llegados a este punto, creamos un gráfico de eje doble haciendo clic con el botón derecho del ratón en la segunda píldora AGG(AVG(0)) en la estantería de filas.

Modificamos el tamaño de los dos objetos de forma independiente y eliminamos la línea cero: clic con el botón derecho del ratón View > Format > Format Lines > Zero Lines = NULL.

Tu Donut Chart está listo y puedes personalizarlo como quieras a partir de la tarjeta de marcas.
Para leer otros consejos útiles puedes mirar otros artículos de nuestro blog. También puedes seguirnos en nuestras redes sociales de Linkedin y Facebook.





