Durante la fase de diseño de un dashboard, puede ser muy útil hacer una vista previa de cómo será el resultado final: para ello podemos utilizar Wireframes, Mock-ups y prototipos. Estas herramientas nos ayudan a tener una visión más clara de cuál es nuestro objetivo y cómo representarlo, ahorrando tiempo en la fase de desarrollo y evitando más reprocesos.
Veamos, pues, cuáles son las diferencias entre wireframes, mock-ups y prototipos y cuándo es bueno utilizarlos.
Wireframes
Los wireframes son bocetos del diseño y los componentes del dashboard. Pueden ser de muy baja calidad, como un boceto dibujado a mano alzada, pero también algo más estructurados. Esta fase ayuda a organizar las ideas y a esbozar el diseño, la jerarquía y la interactividad.


Mockup
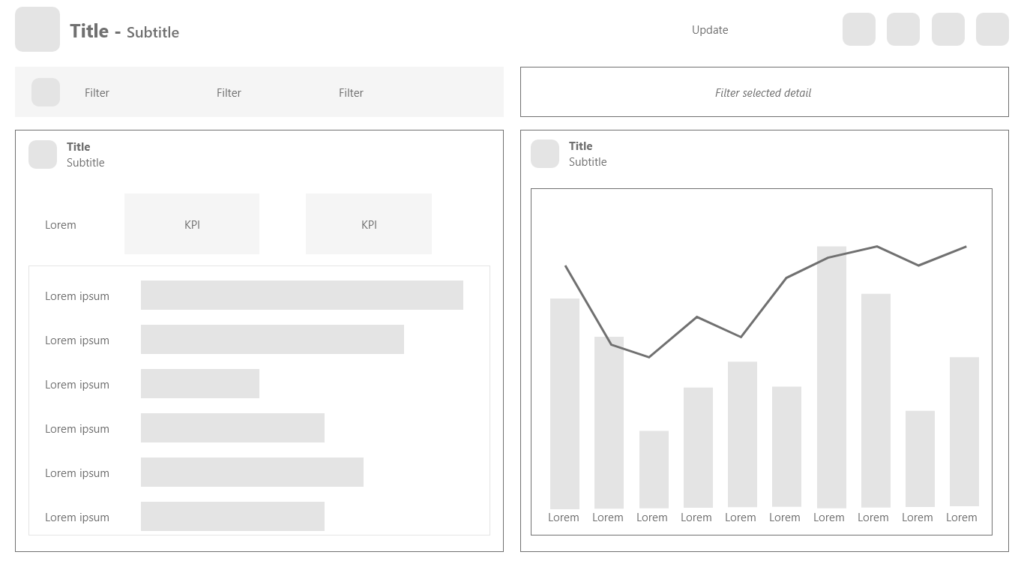
Los mockups pueden definirse como una vista previa gráfica del aspecto que tendrá el cuadro de mando. Son diseños de alta calidad que permiten al usuario ver cómo podría ser el resultado final. Es especialmente útil para comparar con el cliente si el resultado cumple sus expectativas o si hay que hacer cambios.

Prototipo
Los prototipos son útiles cuando se quiere mostrar la interactividad del cuadro de mando. Para crear esta interactividad, es posible utilizar una herramienta de creación de prototipos, pero también anotar en los mockups, con flechas y comentarios, las formas en que el usuario podrá interactuar con el cuadro de mando. El objetivo de los prototipos no es reproducir por completo toda la funcionalidad del cuadro de mandos, sino ofrecer una demostración de cómo podría ser el trabajo una vez desarrollado.
No siempre es necesario utilizar el prototipo: a menudo los mockups son suficiente, pero se recomienda en el caso de proyectos complejos para dar al cliente una idea más concreta de cómo será el producto final.
El uso de estas herramientas en el diseño de un cuadro de mando puede ser útil por varias razones, entre ellas:
- Desarrollar la idea y recibir comentarios
Ya sea para uso personal o para un cliente, puede ocurrir que no disponga inmediatamente de los datos necesarios para el desarrollo. Sin embargo, ya se puede empezar a pensar en el diseño, por ejemplo, en cómo disponer los elementos y qué colores utilizar. Una vez en posesión de la base de datos, es bueno tener ya en mente la estructura y los gráficos que se quieren utilizar. En un proyecto, esta fase puede apoyar las directrices proporcionadas por el cliente. La aprobación de la maqueta casi siempre garantiza que el desarrollo del cuadro de mando sea coherente con el objetivo acordado.
- 2. Gestión de tiempos y costes
Disponer de un diseño de referencia permite centrarse mejor en los pasos necesarios para realizar el cuadro de mandos. Entender cómo van a ser los elementos que componen la visualización ayuda a estimar el tiempo de desarrollo y a planificar mejor el trabajo: en el caso de los cambios, además de mostrar el resultado final en tiempo real, ayuda a cuantificar el trabajo necesario para llevarlos a cabo, ahorrando a menudo muchas horas y reduciendo costes.
- Construir más rápido
Sin una imagen de referencia (ya sea un prototipo o un mockup) hacer un dashboard puede resultar más complejo, sobre todo si se piensa en su construcción en términos de tiempo. Disponer de todos los elementos gráficos y el diseño disminuye considerablemente el tiempo necesario para construir la visualización.
En cualquier caso, el uso de mock-ups y prototipos requiere mucho tiempo: aunque se podría desarrollar el cuadro de mando directamente en Tableau (y así tener el trabajo terminado de inmediato), crear una vista previa del trabajo puede ser útil para recoger opiniones y cambios, de modo que se cumpla plenamente el objetivo de visualización.
Si todavía no utilizas estas herramientas en tu proceso de diseño de dashboards, esperamos que este artículo te haya dado algunas ideas nuevas. También puedes ponerte al día en nuestro perfil de LinkedIn.





