Aunque no son las representaciones más eficaces desde el punto de vista de la visualización, las tablas son una herramienta muy útil cuando necesitamos controlar el detalle de los datos con precisión. Ya hemos visto en el pasado cómo una tabla podía ser también interesante «visualmente», transformándola en una tabla de resaltado.
Sin embargo, a veces nuestras tablas son demasiado largas y no encajan bien en los dashboards sintéticos. La situación podría cambiar si pudiéramos controlar el número de filas que mostramos de una misma tabla. ¿Es esto posible? Claro, a través de la densidad de filas de la tabla. Veamos cómo conseguirlo.

Reconstruir esta estructura es sencillo y requiere la creación de 2 hojas de trabajo: una para la tabla real y otra para los botones de control de la densidad de filas.
Construir la tabla base
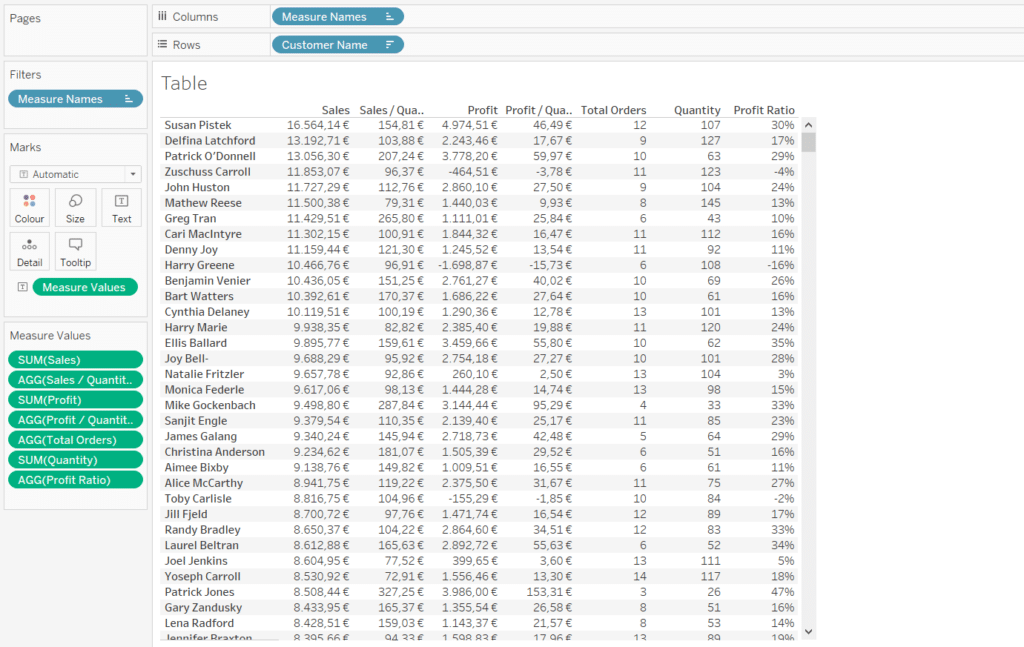
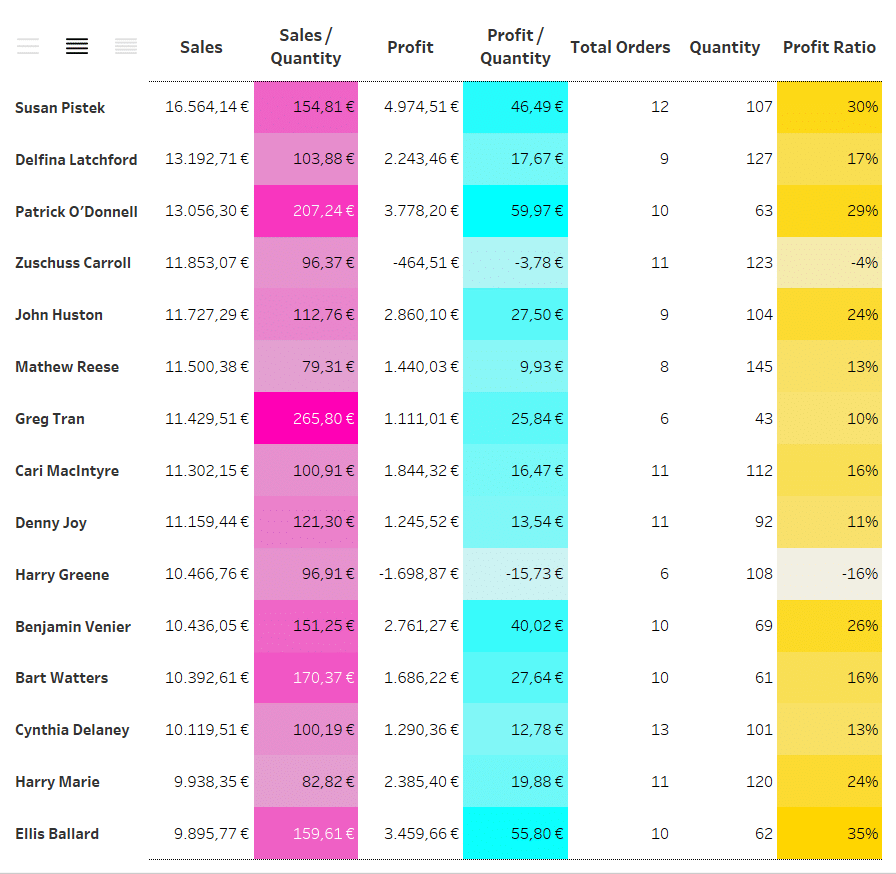
Crea una conexión con el conjunto de datos Sample – Superstore, presente entre las fuentes de datos guardadas de Tableau. Abre una nueva hoja de trabajo y cámbiale el nombre a «Tabla» (una buena organización es siempre muy importante). Lleva Customer Name a la fila y ordena el campo por la suma de Sales. A continuación, crea las medidas necesarias para construir la tabla: tenemos la suma de Ventas, la suma de Beneficios, la suma de Cantidad, utilizadas como medidas básicas, y Ventas/Cantidad, Beneficios/Cantidad, Pedidos totales, Ratio de Beneficios, que, en cambio, debemos construir.
- Las ventas/cantidad se calculan de la siguiente manera: SUM([Sales])/SUM([Quantity])
- Ganancia/cantidad viene de: SUM([Profit])/SUM([Quantity])
- El total de pedidos se deriva de: COUNTD([Order ID])
- Y, por último, el ratio de beneficio viene de: SUMA([Profit])/SUMA([Sales])
Ahora que todas las medidas han sido definidas, mueve los Measure names a la columna y Measure values al texto. A continuación, arrastra Measure names al filtro, seleccionando las 7 medidas que deseas mostrar. Por último, reordena las medidas dentro de la tarjeta de Measure values.

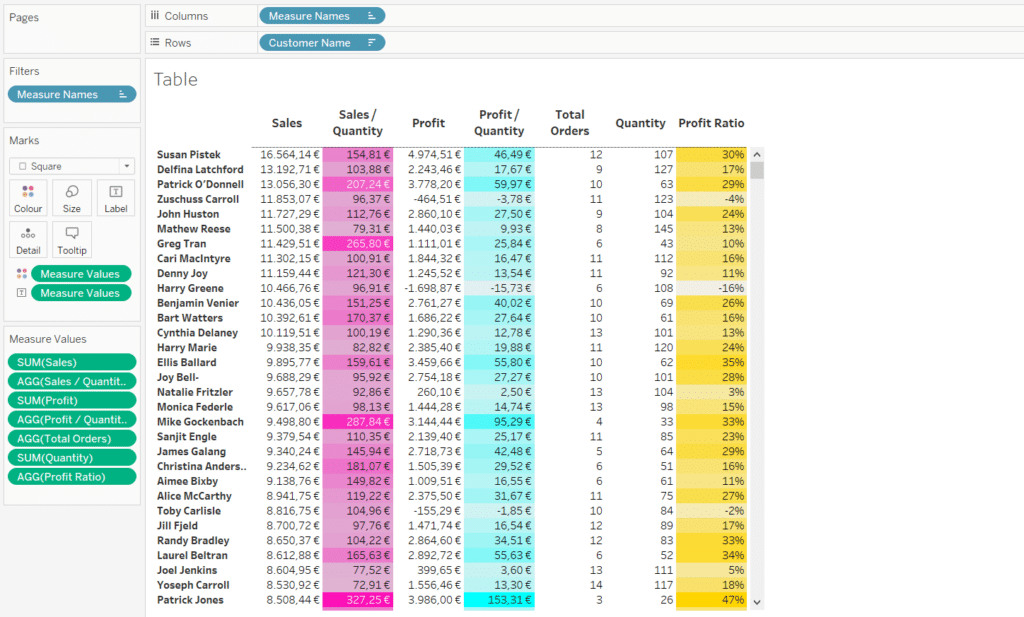
Ajusta el formato de la tabla como desees. En este ejemplo, se ha cambiado el formato del texto y la tabla se ha transformado parcialmente en una tabla de resaltado. Para ello, cambia la marca de texto a cuadrado y establece también Measure Values en color. Haz clic con el botón derecho del ratón en el símbolo del color junto al campo y selecciona «Usar leyendas separadas». Esto te permitirá editar las opciones de color para cada medida por separado.

Construcción de la estructura de control de filas
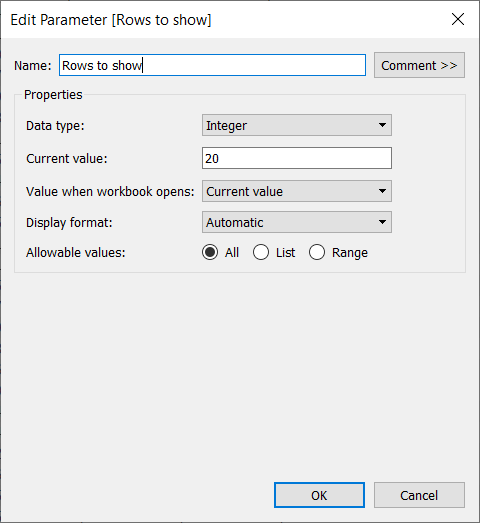
Primero crea un parámetro para indicar cuántas filas de la tabla se mostrarán. Establécelo como un número entero y, para empezar, introduce 15 como valor. No te preocupes, puedes cambiar este número más adelante. Llama al parámetro Rows to show:

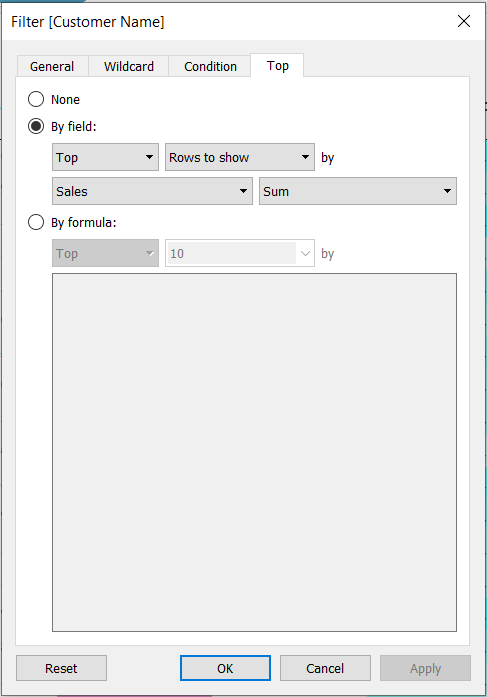
A continuación, arrastra Customer Name para filtrarlo. Crea un filtro Top by field, basado en Rows to show por la suma de Sales.

Construir los botones de control
Ahora abre una segunda hoja y renómbrala como «Controls». Para proceder, debes elegir o crear un placeholder que contenga al menos tantos elementos como el número de niveles de densidad de filas que deseas construir. En este ejemplo, si quieres construir un botón de control con tres opciones, puedes utilizar un campo con al menos 3 elementos ya presentes en el conjunto de datos, concretamente Categoría.
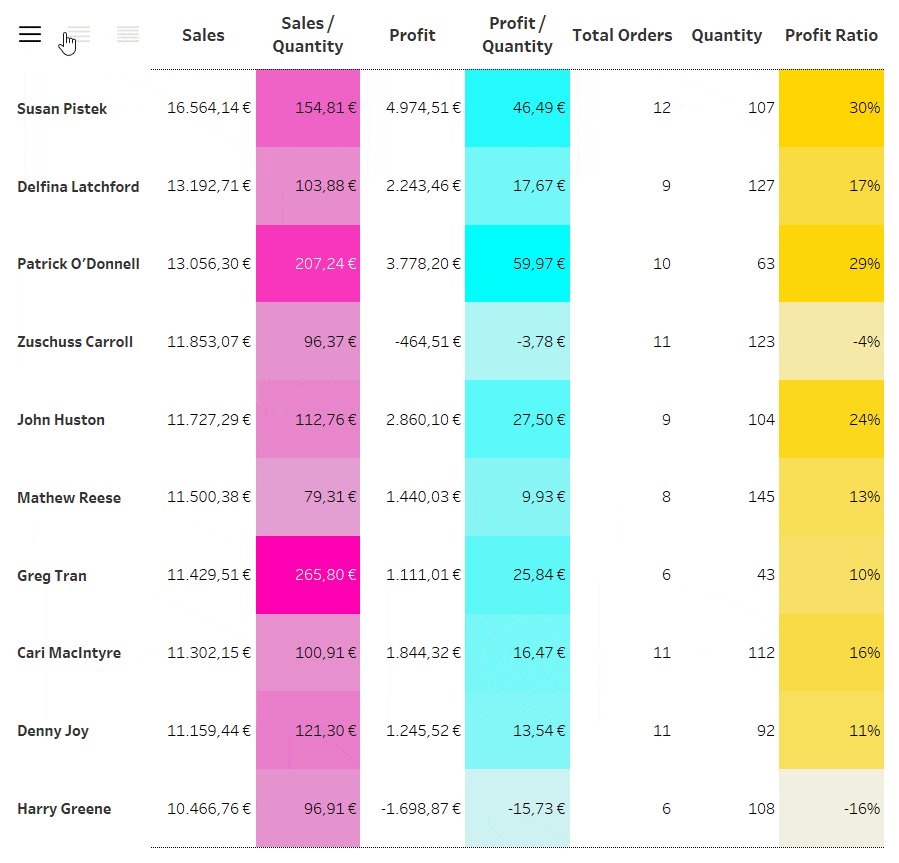
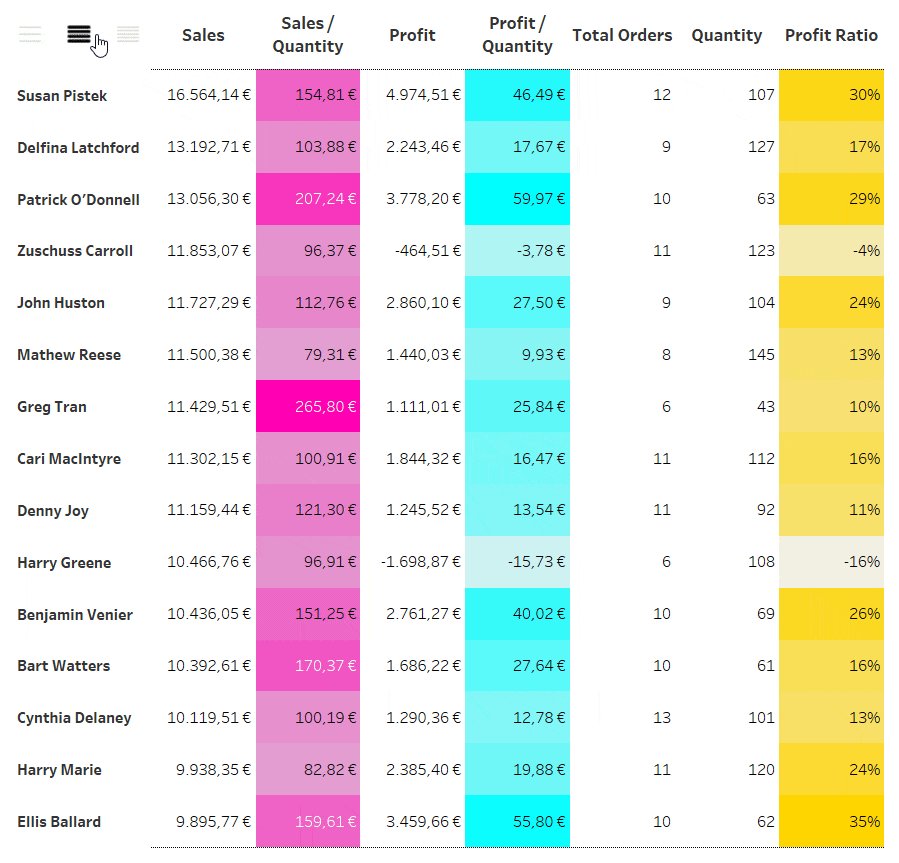
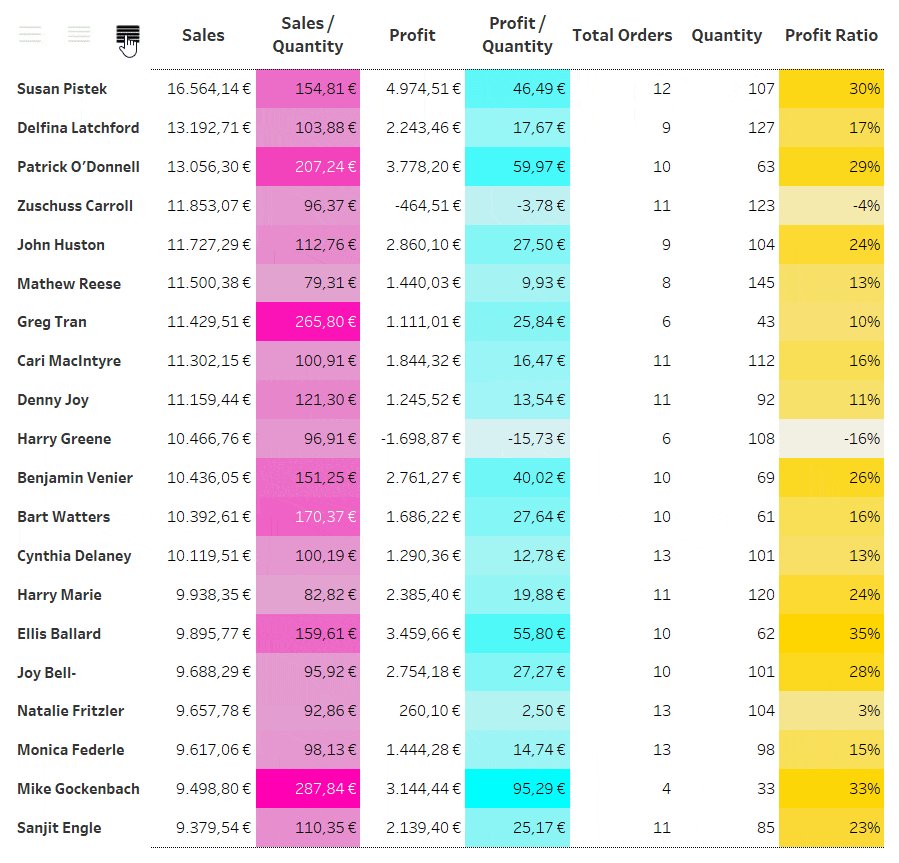
Ahora crea un campo calculado llamado Rows to show_update. Este campo se utilizará para modificar el parámetro Rows to show dentro del dashboard. Por ejemplo, al seleccionar «Furniture» se mostrarán 10 filas, al seleccionar «Office Supplies» se mostrarán 15 filas y al seleccionar «Technology» se mostrarán 20 filas. Pero no te preocupes: ¡ninguno de estos nombres será visible en el dashboard!
Construye el campo de esta manera:
CASE [Category]
WHEN «Furniture» THEN 10
WHEN «Office Supplies» THEN 15
WHEN «Technology» THEN 20
END
A continuación, crea otro campo calculado llamado Rows to show_tf que se utilizará para resaltar el botón seleccionado con un color.
[Rows to show_update] = [Rows to show]
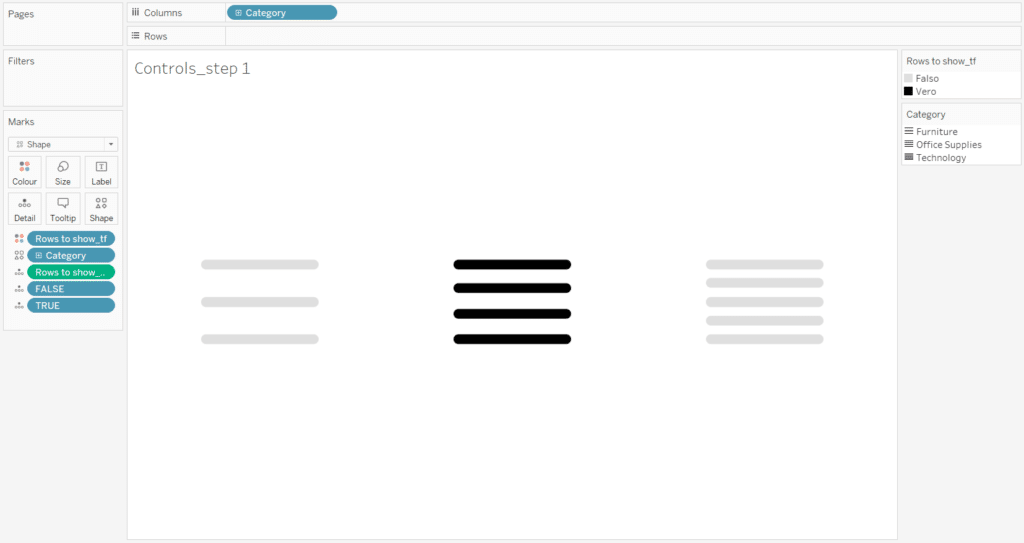
Bien, ahora puedes pasar a construir la pantalla de los botones de control. Coloca Category en columnas. Cambia el tipo de marca a forma y pon Category en forma; establezca, también, Rows to show_update en color. Por último, establece Rows to show_update en detalle, como campo continuo.
Construye los siguientes campos calculados: TRUE (generado por la fórmula [TRUE]) para indicar que el cálculo da un resultado verdadero, y FALSE (generado por la fórmula [FALSE]) para indicar que el cálculo da un resultado falso. Añadee estos campos en detalle.
Ahora establece estas imágenes como formas personalizadas:



Para ello, guarda las tres imágenes en una carpeta con un nombre personalizado (como «Row Density») dentro de la carpeta «Shapes» (o “Formas” en español) situada en la carpeta «My Tableau Repository» o «Mi repositorio de Tableau». Puedes encontrar el Repositorio de Tableau dentro de «Documentos», en tu ordenador. Una vez guardadas las imágenes, abre el menú de formas en Tableau Desktop. Haz clic en «Recargar formas» y busca la carpeta de formas «Row Density». Asigna «Furniture» al menú de 3 barras, «Office Supplies» al de 4 barras y «Technology» al de 5 barras. Así se crea la correspondencia entre los símbolos de los botones y el número de filas que aparecen en la tabla.
No olvides cambiar el color de las formas, en función del campo Rows to show_tf. Hay que poner «False» en gris claro y «True» en negro. A continuación, elimine los bordes y las líneas del menú de formato. Además, oculta la cabecera del campo Category y configura la vista como «Entire View».

Construir el dashboard
Crea un nuevo dashboard y arrastra las dos hojas de trabajo a él. Puedes elegir organizar las hojas como quieras, siempre que los botones de control sean lo suficientemente grandes y visibles para facilitar la interacción. En este ejemplo, la hoja «Controls» se ha configurado como flotante sobre la hoja «Tabla» para que los botones se coloquen en el espacio vacío entre filas y columnas.

Definir la interactividad
Ahora podemos centrarnos en el último paso: definir las acciones que permiten que los botones y la tabla interactúen entre sí.
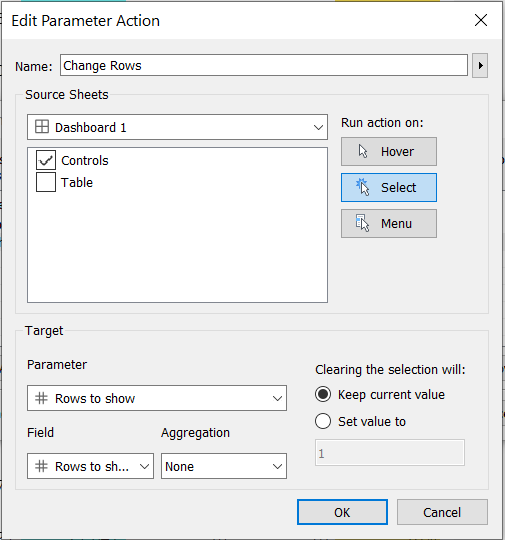
Añade una acción «Change parameter» desde el menú Dashboard > Actions. Establece la hoja «Controls» como hoja de origen y asigna «Seleccionar» como ajuste de lanzamiento de la acción. El parámetro de destino será Rows to show, cuyo cambio se basará en el campo Rows to show_update, establecido sin agregación. Establezca «Mantener el valor actual» como efecto de salir de la selección.

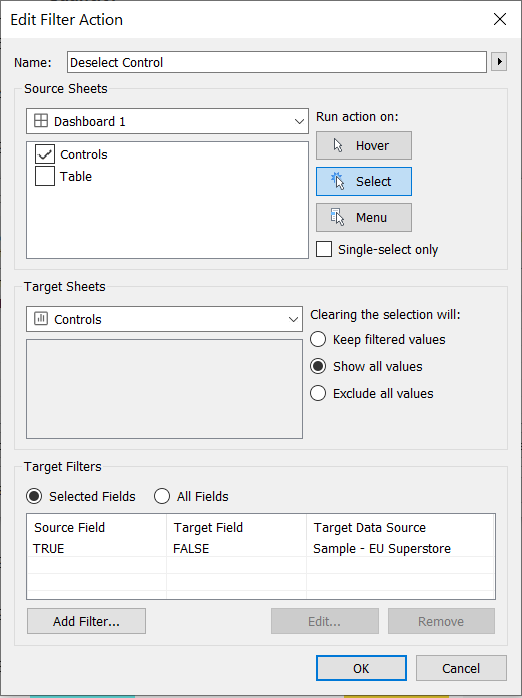
Ahora añade una segunda acción para permitir la deselección automática de los botones. Establece una acción de «Filter», con «Controls» dentro del dashboard establecido como la hoja de origen y asigna «Seleccionar» como la configuración de lanzamiento para la acción. La hoja de destino seguirá siendo «Controls» pero fuera del dashboard. Establece el filtro en Selected Fields, con TRUE como origen y FALSE como destino. Esto permitirá que la hoja de Controls en el dashboard de instrumentos actualice la propia hoja de Controls, donde se cambia TRUE por FALSE.

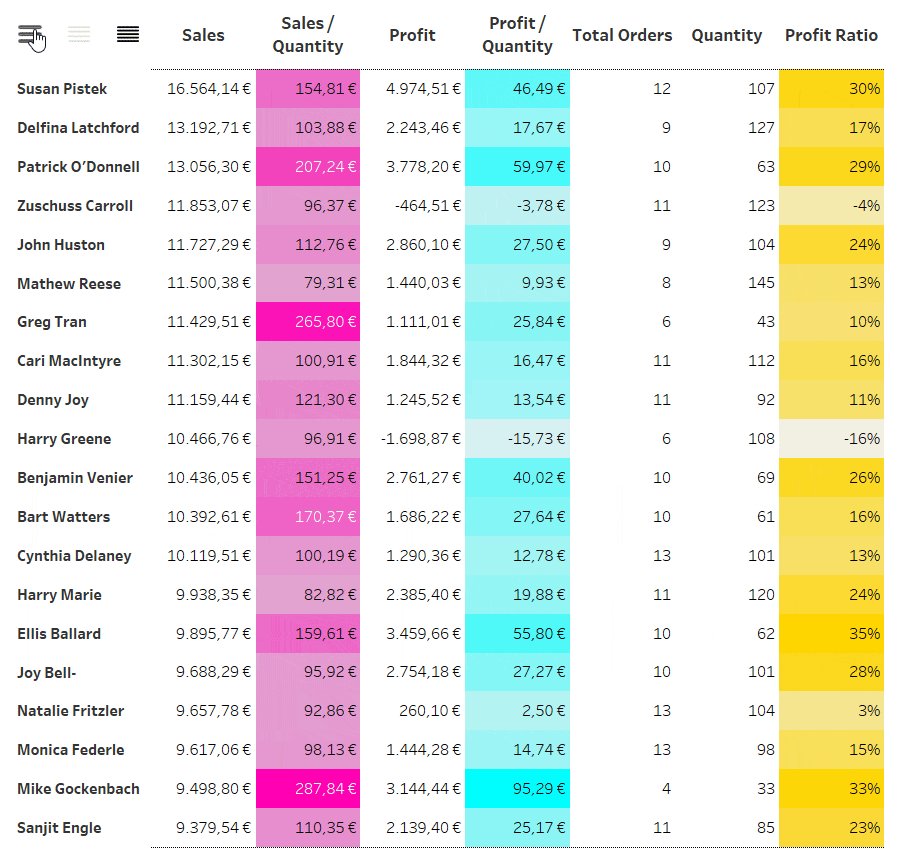
Todo esto lleva a la creación del siguiente dashboard:
Para leer más consejos útiles y continuar con tu formación en Tableau, puedes seguirnos en nuestras redes sociales Linkedin y Facebook.





