¿Con qué frecuencia nos encontramos con la barra de desplazamiento en Tableau? La respuesta es obvia: ¡muy a menudo! Ocurre, por ejemplo, cuando utilizamos una hoja de trabajo cuyas dimensiones no coinciden con las dimensiones predefinidas del dashboard.
En otras ocasiones, incluso podemos tener más de una vista en el mismo dashboard, lo que requiere scrolling para poder consultarlo.

En el ejemplo anterior, se han utilizado varias hojas para crear diferentes vistas a partir del mismo tamaño, con la consecuencia de que hay que desplazarse por separado. En un artículo anterior, ya habíamos visto cómo formatear un dashboard y no tener una barra de desplazamiento.
Hoy, sin embargo, vamos a construir una barra de desplazamiento personalizada que no sólo soluciona este problema, sino que también es una alternativa a la clásica barra «poco atractiva» (que también es útil si se utiliza una sola hoja).
Prólogo
La estructura subyacente a esta solución comprende la función INDEX(), que se utiliza para decidir cuántas filas se van a mostrar, y una Parameter Action que nos permite desplazarnos.
Paso 1 – Visualización y clasificación
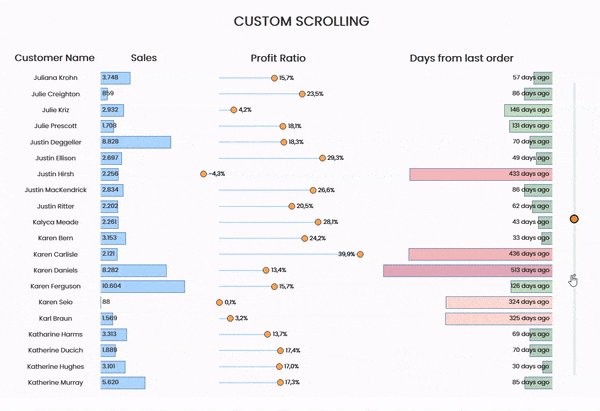
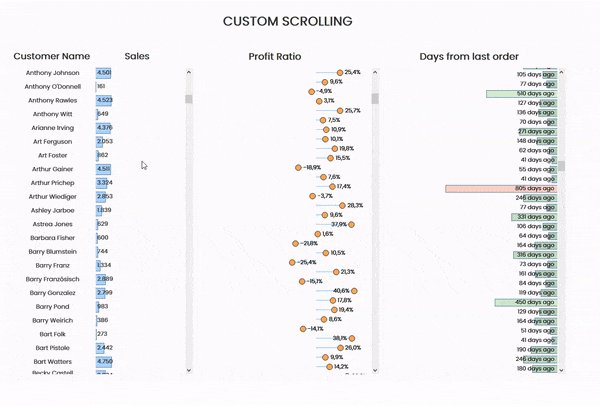
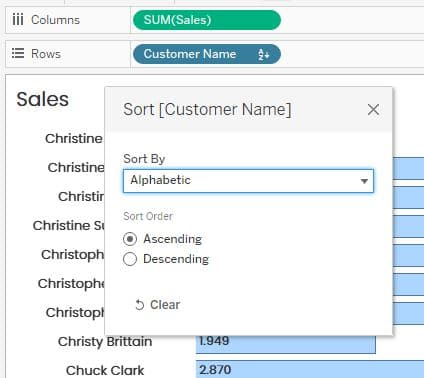
Para el ejemplo mostrado, hemos utilizado el campo Customer Name (de la fuente de datos Sample–Superstore) como dimensión y creamos 3 visualizaciones diferentes en diferentes hojas de trabajo.
Es muy importante que para cada una de las visualizaciones, utilicemos una dimensión común y las filas tengan el mismo orden.

Paso 2 – Función de índice
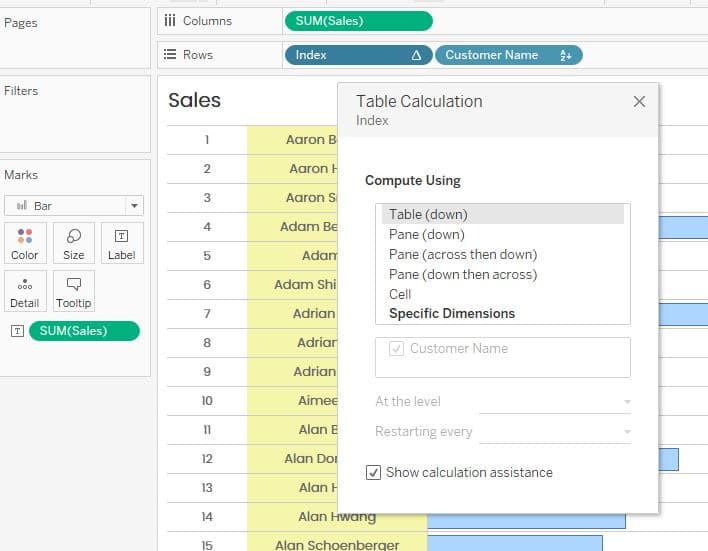
Creamos un campo calculado que contenga sólo la función INDEX() y lo insertamos en las filas de la vista, luego lo transformamos en una dimensión y lo colocamos antes de Customer Name, estableciendo Computing Using como «Table (down)».
Esta función forma parte de Table Calculation e indexa cada fila en la vista (por ejemplo, asignando el valor 1 a la primera fila, 2 a la segunda, y así sucesivamente). Nos permitirá decidir cuántas filas se mostrarán al mismo tiempo.

Paso 3 – Parámetros y filtros
En este punto, necesitaremos crear un parámetro que tome valores de tipo «Float», estableciendo la entrada «All» a los valores permitidos.
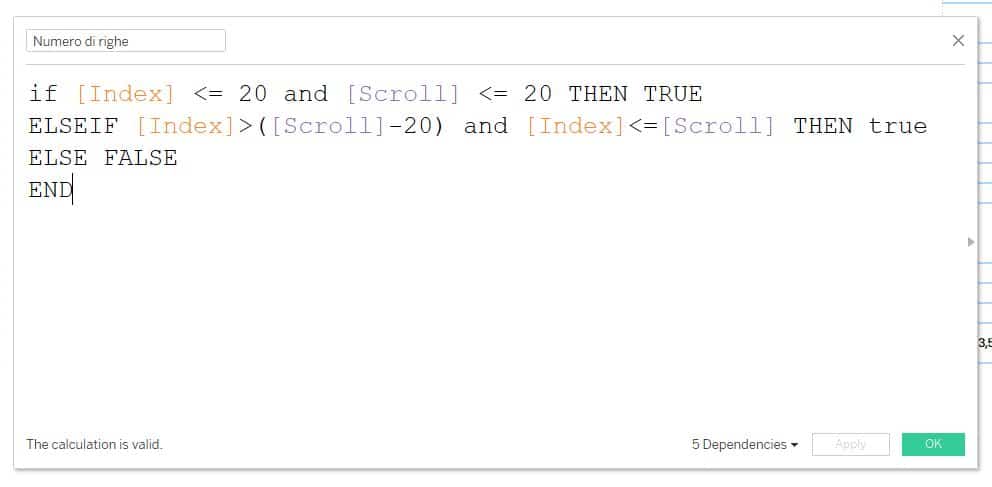
A continuación, crearemos un campo calculado llamado «Número de filas» que determinará el número de filas a mostrar según el valor del parámetro elegido.

El campo construido de esta manera e insertado en el filtro, con Compute Using configurado en Table (abajo), seleccionando sólo la opción «True», devolverá siempre 20 filas a la vista, que cambiarán según el valor del parámetro: de 1 a 20 veremos siempre las primeras 20 filas, pero si el valor es, por ejemplo, 45, veremos las filas de 26 a 45.
Paso 3 – Probar y aplicar a todas las hojas de trabajo
Mostrando el parámetro en la vista (clic derecho sobre el parámetro y luego «Show Parameter») podemos probar el uso del filtro cambiando el valor del parámetro.
Posteriormente, debemos aplicar el mismo filtro a las demás hojas de trabajo que hayamos decidido utilizar en el dashboard.
El campo «Index» que hemos insertado en la columna para realizar esta prueba se puede eliminar de la vista, u ocultar marcando la opción «Show Header» tras hacer clic con el botón derecho del ratón sobre la pill de la fila.
Paso 4 – Construir una barra de desplazamiento «visual»
En este punto, ya tenemos un parámetro que, al variarlo, nos permite «desplazarnos» por las filas. Sin embargo, con unos sencillos pasos es posible construir una nueva barra personalizada.
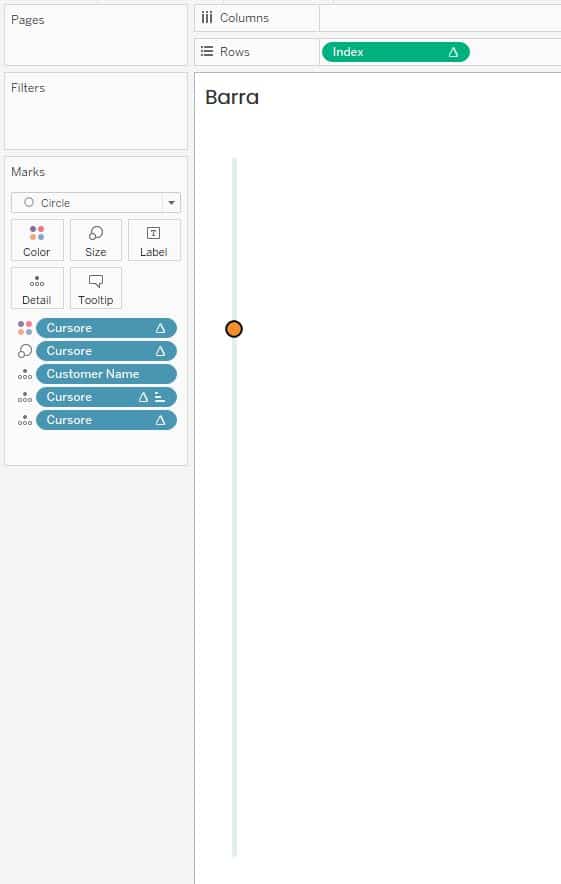
Al utilizar una nueva hoja de cálculo, empezamos a recrear en paralelo el nivel de detalle de las hojas que queremos desplazar: pero ¿cómo? Introducimos en «Details» en el panel de Marcas, la(s) dimensión(s) que hemos utilizado: en nuestro caso, sólo introduciremos el Customer Name en detalle. El objetivo es obtener el mismo número de marcas que teníamos en las otras hojas si no les hubiéramos aplicado el filtro «Número de filas».
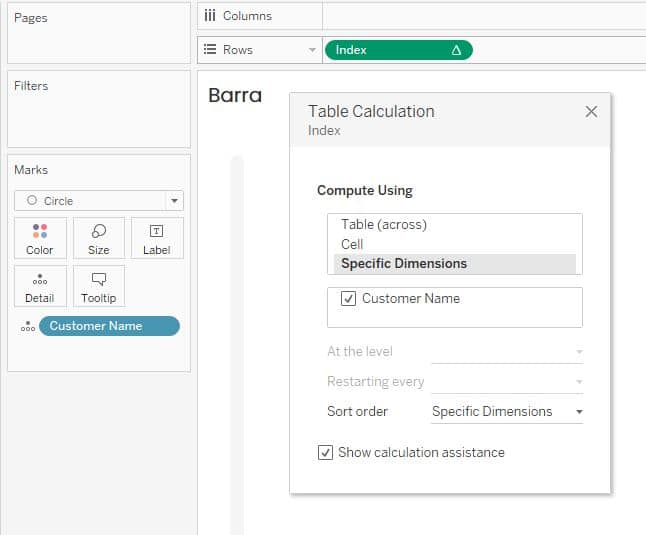
A continuación, cambiamos la Marca utilizada a «Circle» e insertamos el campo “Index” en las filas (esta vez como una medida y, sobre todo, configurando Compute Using para «Specific Dimension» seleccionando Customer Name, o las otras dimensiones en detalle).

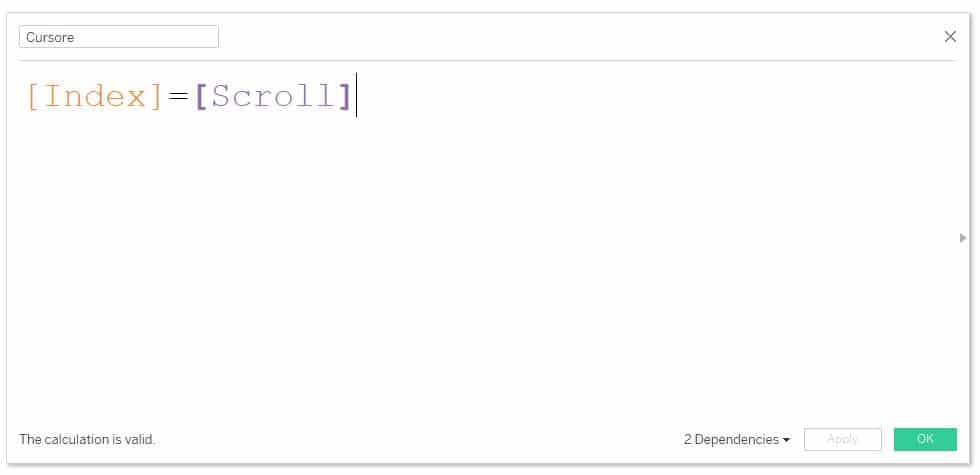
Como paso final antes de pasar al dashboard, sólo queda crear un campo calculado que destaque el valor específico seleccionado, obteniendo así el «cursor» de nuestra barra.

Introduzca el campo recién creado tanto en Color como en Size, asegurándote de que en la leyenda de color la entrada «True» esté debajo de la entrada «False» y que el tamaño deje clara la diferencia entre ambos.

Paso 5 – Dashboard y Parameter Action
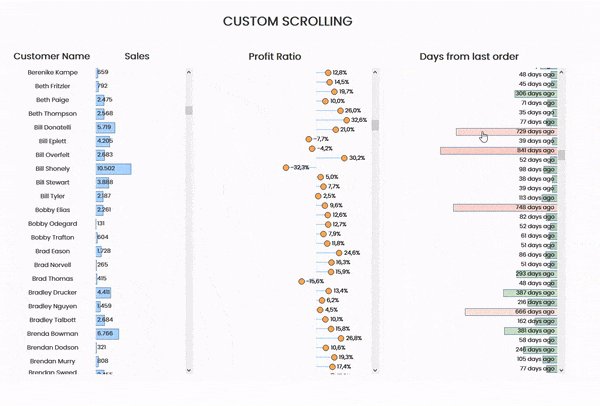
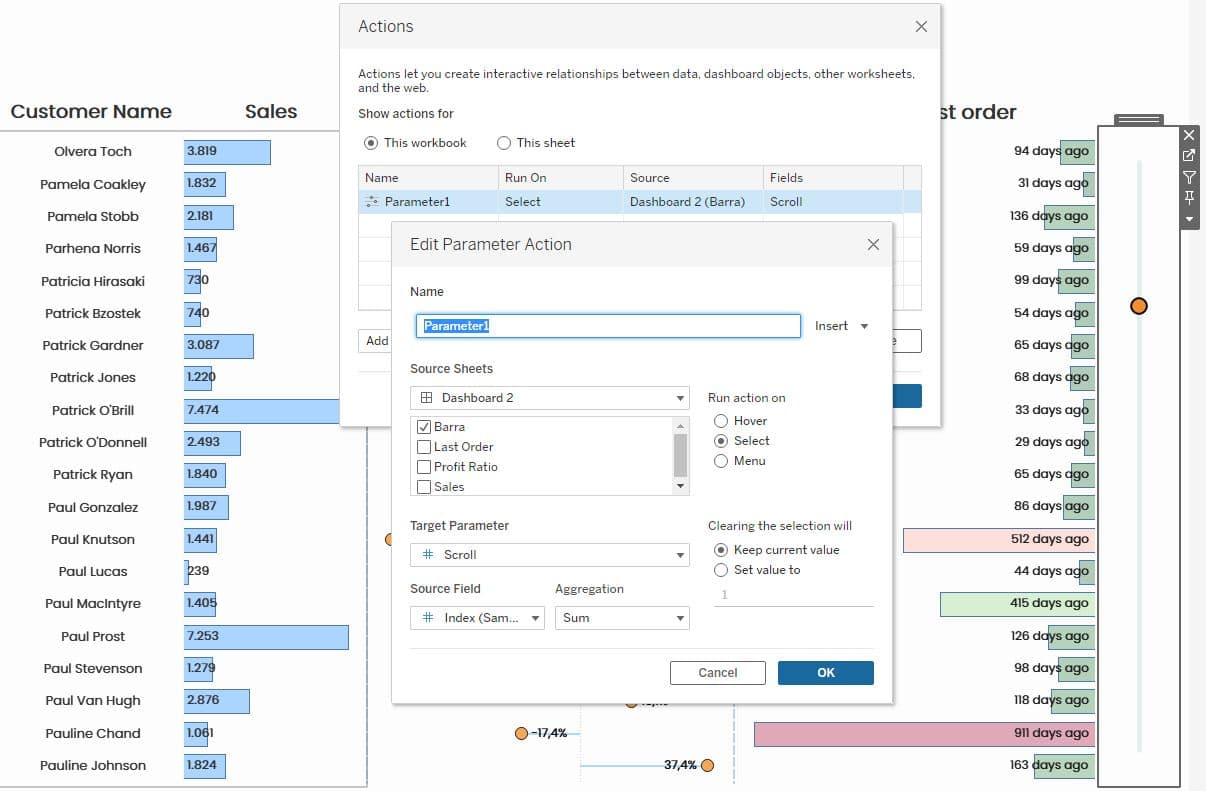
Ahora sólo queda colocar las worksheets creadas (mostradas en Entire View), incluida la barra de desplazamiento, una al lado de la otra en el tablero, asegurándose de que todas las filas coincidan. A continuación, añade una acción desde el menú Dashboard – Action – Add Action – Change Parameter.

De esta forma, al seleccionar en la barra personalizada, asignamos, a través del campo Index, un valor al parámetro que a su vez, al actuar sobre el campo calculado en el filtro, nos permitirá mostrar varias filas, dándonos una especie de scroll.
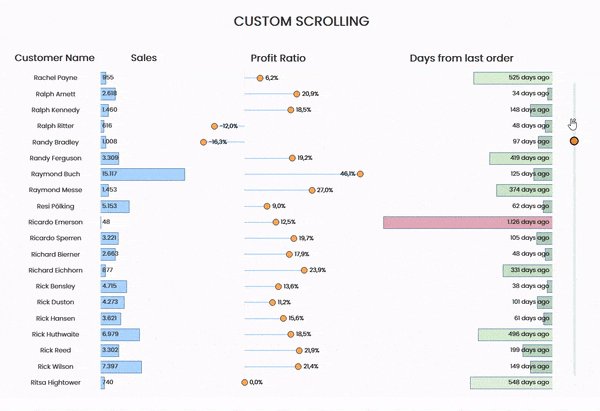
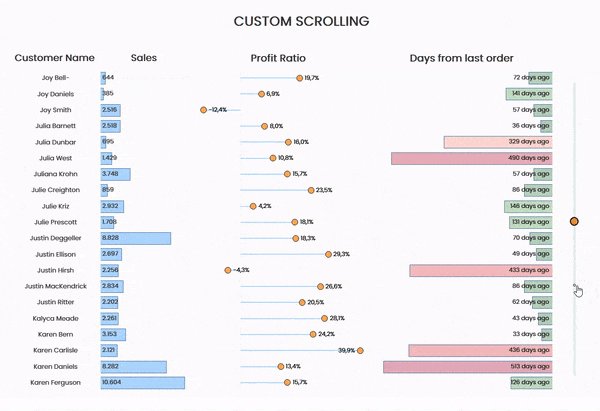
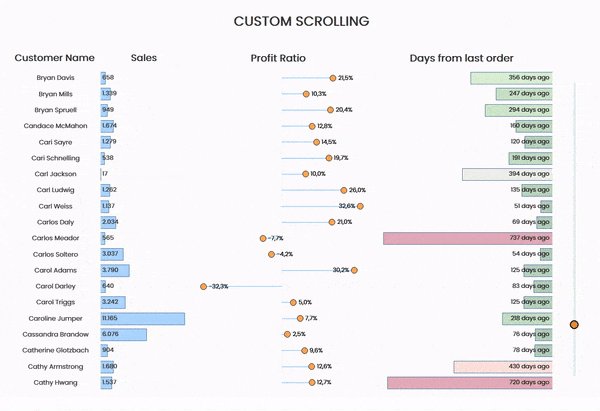
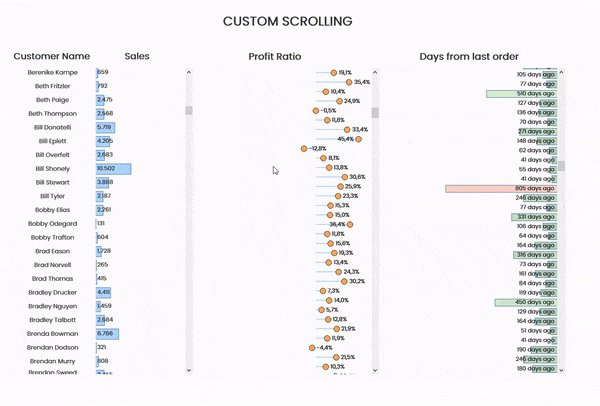
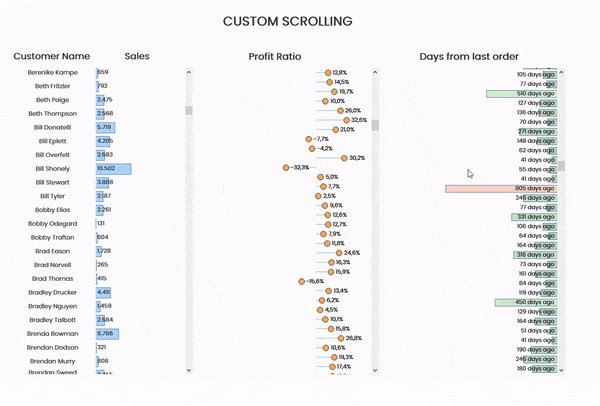
Así es como debería ser el resultado final: